728x90
SMALL
1.3. manipulation
버튼 세개에 각각 click event 처리
1.3.1. Wrap
function abc(button) {
//console.log(button.value);
var wrap = "<lable><input type='checkbox'>확인</lable>";
$('#main > #target').wrap(wrap);
}- onclick 태그하는 방법
1.3.2. Append
var btnAppend = $('#btnAppend')[0];
btnAppend.onclick = function() {
//console.log($(this).val());
var wrap = "<br/><lable><input type='checkbox'>확인</lable>";
for(var i=0; i<5; i++){
$('#main > #target').append(wrap);
}
}- 제이쿼리 사용
1.3.3. Prepend
btnPrepend.onclick = function(){
//console.log(btnPrepend.value);
var wrap = "<lable><input type='checkbox'>확인</lable>";
$('#main > #target').prepend(wrap);
}
manipulation.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>manipulation</title>
</head>
<body>
<div id='main'>
<div id='target'>TARGET</div>
<div id='btn_zone'>
<input type='button' value='WRAP' id='btnWrap' onclick='abc(this)'/>
<input type='button' value='APPEND' id='btnAppend' />
<input type='button' value='PREPEND' id='btnPrepend' />
</div>
</div>
<script>
//버튼 3개에 각각 click event 처리
//1) 첫번째 방법(onclick태그)
function abc(button) {
//console.log(button.value);
var wrap = "<lable><input type='checkbox'>확인</lable>";
$('#main > #target').wrap(wrap);
}
//2) 두번째 방법(제이쿼리)
var btnAppend = $('#btnAppend')[0];
btnAppend.onclick = function() {
//console.log($(this).val());
var wrap = "<br/><lable><input type='checkbox'>확인</lable>";
for(var i=0; i<5; i++){
$('#main > #target').append(wrap);
}
}
//3) 세번째 방법(자바스크립트)
var btnPrepend = document.getElementById('btnPrepend');
btnPrepend.onclick = function(){
//console.log(btnPrepend.value);
var wrap = "<lable><input type='checkbox'>확인</lable>";
$('#main > #target').prepend(wrap);
}
</script>
</body>
</html>
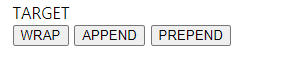
**초기화면

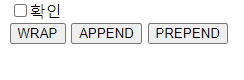
1) WRAP 버튼 클릭시

TARGET을 감쌈
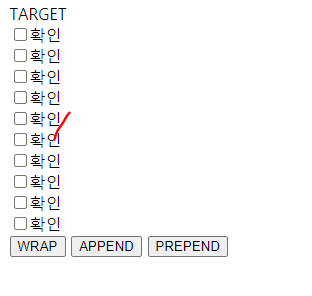
2)APPEND 버튼 클릭시

한번 누를때 마다 TARGET뒤에 5개씩 추가됨
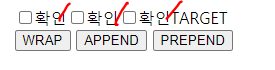
3)PREPEND 버튼 클릭시

한번 누를 떄마다 TARGET앞에 하나씩 추가됨
728x90
LIST
'Front > Javascript·Jquery' 카테고리의 다른 글
| 버튼클릭 시 disabled 설정,해제 (0) | 2021.02.10 |
|---|---|
| Each (0) | 2020.12.13 |
| traverse (0) | 2020.12.13 |
| 화면구현TEST (0) | 2020.12.10 |
| filter (0) | 2020.11.30 |





댓글