728x90
SMALL
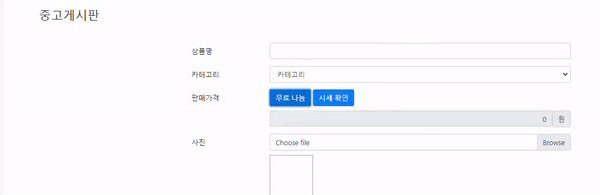
<div class="form-group row">
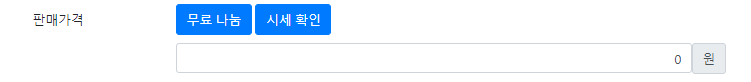
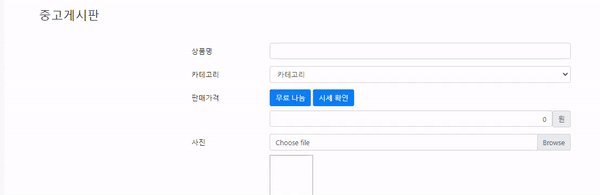
<label for="marketPrice" class="col-sm-2 col-form-label">판매가격</label>
<div class="col-sm-8" style="display : inline-block;">
<button class="btn btn-primary" type="button" style="margin-bottom : 10px;" id='btnFree' data-toggle="modal" data-target="#FreeModal">무료 나눔</button>
<div style="display:flex;">
<input type="text" class="form-control" id="marketPrice" onkeyup="numberWithCommas(this.value)" style="text-align : right;">
<span class="input-group-text">원</span>
</div>
</div>
</div>
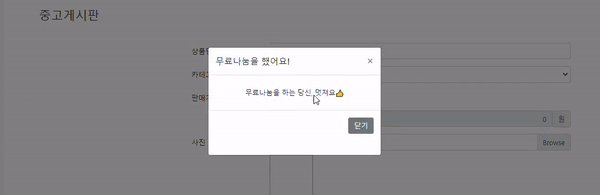
무료나눔을 눌렀을 때 감사하다는 창이 뜨고 가격은 입력되지 못하도록,
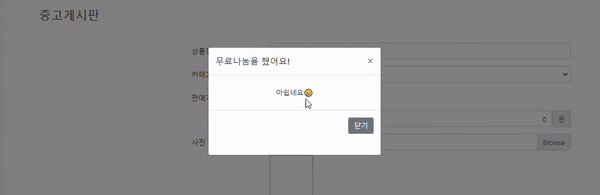
하지만 다시 무료나눔을 클릭했을 때는 가격창이 활성화되고 다른 모달창이 뜨도록
$(function() {
$("#btnFree").click(function() {
if($("#marketPrice").is(":disabled")){
$('#FreeText').html("아쉽네요😢");
$('#marketPrice').attr("disabled", false);
}
else{
$('#marketPrice').val("0");
$('#marketPrice').attr("disabled", true);
$('#FreeText').html("무료나눔을 하는 당신, 멋져요👍");
}
});
}) 제이쿼리를 사용해서 모달창의 html을 바꿔주고 input의 속성에 disabled를 false, true로 바꿀 수 있게하였다
($("#marketPrice").is(":disabled"))이 부분은 boolean값으로 나오기때문에 ifelse문을 쓰기 적절했다

728x90
LIST
'Front > Javascript·Jquery' 카테고리의 다른 글
| javascript 버튼클릭 이벤트 (0) | 2021.11.02 |
|---|---|
| 체크박스 이벤트 (0) | 2021.07.08 |
| Each (0) | 2020.12.13 |
| manipulation (0) | 2020.12.13 |
| traverse (0) | 2020.12.13 |



댓글