728x90
SMALL
1.4. Each
1.4.1. div의 length만큼 개수가져오기
-
size가 아닌length임을 주의
-
target의 html을 바꿔줌
$('#each #btnSize')[0].onclick = function(){ var len = $('#each > #source > div').length; //length $('#each > #target').html('div 개수 : ' + len); }
1.4.2. 첫번째 div의 text를 target의 text에 넣기
$('#each #btnText')[0].onclick = function(){
//var div = $('#each > #source > div').get(0);
//var div = $('#each > #source > div:first');
var div = $('#each > #source > div').first();
var text = div.text();
$('#each #target').text(text);
}1.4.3. 첫번째 div의 html을 target으 html에 넣기
-
text를 넣으면 text값만 가지만 html을 넣으면 html이 다 간다
적용된 font-size, color 등도 다 가져온다는 말$('#each #btnHtml')[0].onclick = function(){ let div = $('#each > #source > div:first'); let html = $(div).html(); $('#each #target').html(html); }
1.4.4. 4개의 div에 4개의 color를 차례대로 넣어주기
-
bg라는 변수에 color 배열생성해주고 each사용해 순서대로 넣어준다
$('#each #btnEach')[0].onclick = function(){ let bg = ['#00f', '#44f', '#88f', '#aaf']; $('#each > #source > div').each(function(index){ $(this).css('background-color', bg[index]); }); }
each.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>each</title>
</head>
<body>
<div id='each'>
<div id = 'source'>
<div><font color='red'>가</font></div>
<div>나</div>
<div>다</div>
<div>라</div>
</div>
<div id='target'>...</div>
<div id = 'btns'>
<input type='button' value='SIZE' id='btnSize'/>
<input type='button' value='TEXT' id='btnText'/>
<input type='button' value='HTML' id='btnHtml'/>
<input type='button' value='EACH' id='btnEach'/>
</div>
</div>
<script>
//a(); //함수가 선언되기 전에 호출해도됨.
//b(); //함수가 선언되기 전이기 때문에 호출할 수 없음.
//$(function a(){} --> 스크립트가 실행되면 메모리에 상주하게 됨.
//var b = function(){} --> 함수를 호출하는 시점에 메모리에 올라감.
$('#target').css({
'border' : '2px solid #aaa',
'padding' : '35px'
})
$('#each #btnSize')[0].onclick = function(){
var len = $('#each > #source > div').length; //length
$('#each > #target').html('div 개수 : ' + len);
}
$('#each #btnText')[0].onclick = function(){
//var div = $('#each > #source > div').get(0);
//var div = $('#each > #source > div:first');
var div = $('#each > #source > div').first();
var text = div.text();
$('#each #target').text(text);
}
$('#each #btnHtml')[0].onclick = function(){
let div = $('#each > #source > div:first');
let html = $(div).html();
$('#each #target').html(html);
}
$('#each #btnEach')[0].onclick = function(){
let bg = ['#00f', '#44f', '#88f', '#aaf'];
$('#each > #source > div').each(function(index){
$(this).css('background-color', bg[index]);
});
}
</script>
</body>
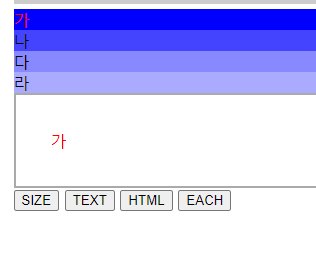
</html>**초기화면

표시한곳이 target 영역
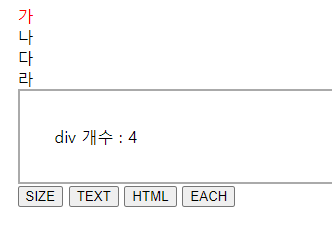
1)SIZE버튼 클릭 시 div의 length만큼 개수가져오기

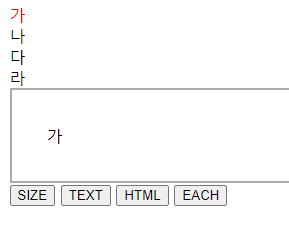
2)TEXT버튼 클릭 시 첫번째 div의 text를 target의 text에 넣기

text만 가져오는 것을 볼 수 있음

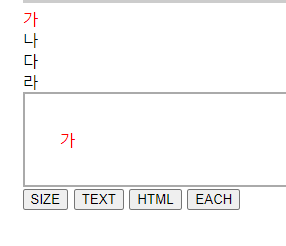
적용된 스타일도 가져오는 것을 볼 수 있음
4)EACH버튼 클릭 시 4개의 div에 4개의 color를 차례대로 넣어주기

728x90
LIST
'Front > Javascript·Jquery' 카테고리의 다른 글
| 체크박스 이벤트 (0) | 2021.07.08 |
|---|---|
| 버튼클릭 시 disabled 설정,해제 (0) | 2021.02.10 |
| manipulation (0) | 2020.12.13 |
| traverse (0) | 2020.12.13 |
| 화면구현TEST (0) | 2020.12.10 |




댓글