728x90
SMALL

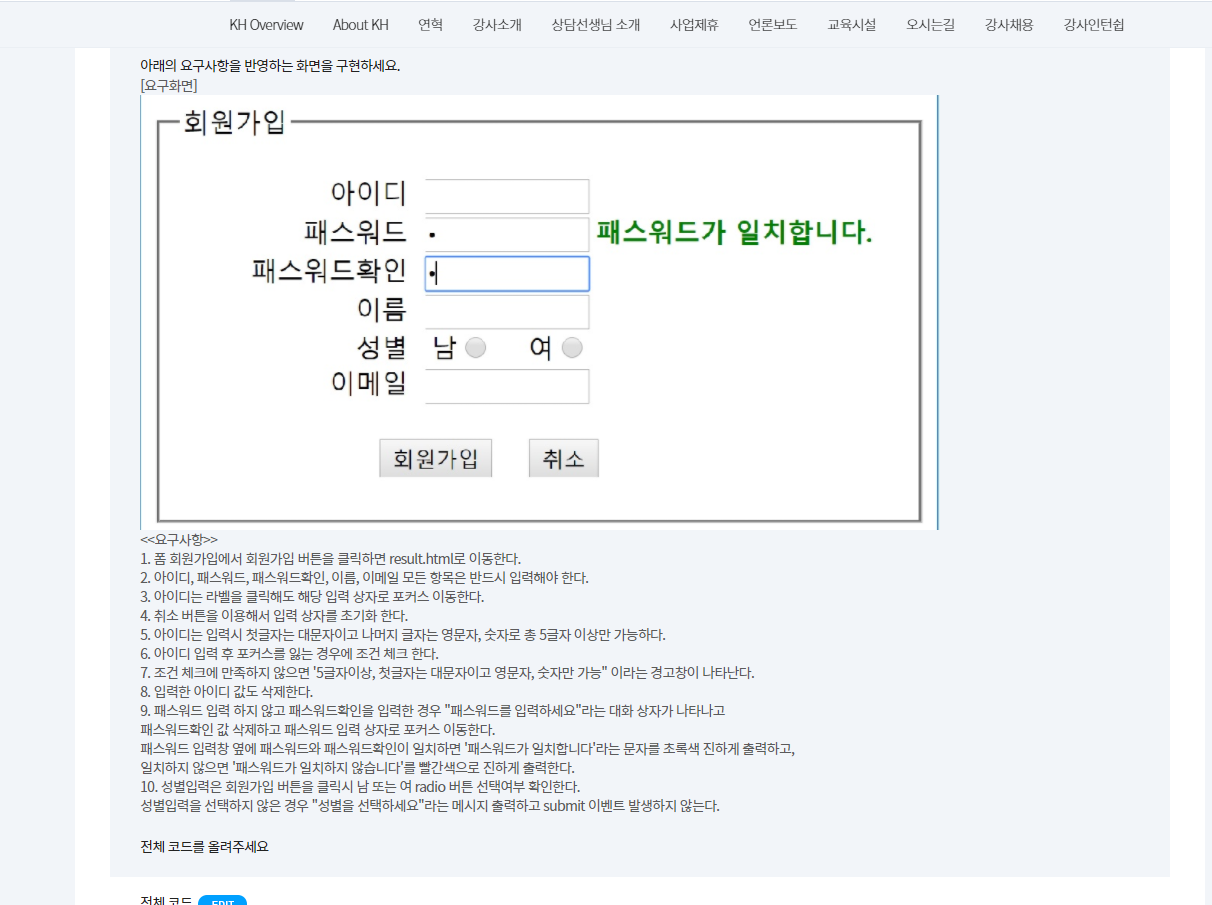
엉망진창 내코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<title>joinin</title>
<link rel='stylesheet' type='text/css'
href='http://code.jquery.com/ui/1.12.1/themes/pepper-grinder/jquery-ui.css' />
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script src='http://code.jquery.com/ui/1.12.1/jquery-ui.js'></script>
<style>
html,
body {
margin: 0;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
#join {
width: 60%;
margin: auto;
}
#joinin{
text-align: center;
}
#joinborder {
width: 70%;
margin: 0 auto;
}
</style>
</head>
<body>
<fieldset id = joinborder>
<legend>회원가입</legend>
<form name="frm" id="join" >
<label for="id">아이디</label>
<input type="text" id="id" pattern="^[A-Z0-9]{5,}" required /><br>
<label for="password">패스워드</label>
<input type="password" id="password" required/><br>
<label for="password-confirm">패스워드확인</label>
<input type="password" id="password-confirm" required/><br>
<label for="name">이름</label>
<input type="text" id="name" required/><br>
<label for="gender">성별</label>
<input type='radio' value='female' />여성
<input type='radio' value='male' />남성
<br>
<label for="email">이메일</label>
<input type="email" id="email" required/><br><br>
<div id="joinin">
<input id="submit" type="submit" value="회원가입" onclick="location.href='result.html'" />
<input id="reset" type="reset" value="취소" />
</form>
</fieldset>
</div>
<script>
$('#reset').onclick(function(){
$('#textbox').val('');
})
$('#id').blur(function(){
if(!pattern) alert('5글자이상, 첫글자는 대문자이고 영문자, 숫자만 가능');
$('#id').val('');
}) $('#submit').onclick(function(){
if(#gender<1){
alert('성별을 체크해주세요.');
return false;
}
})
</script>
</body>
</html>
1. 가입버튼누르면 result.html로 이동
<form action = 'result.html'...?
<input type ='submit' value ='회원가입'/>
</form>
or
<form id='frm'>
<input type='button' id='btn'/>
</form>
$('#btn').on('click', function(){
$('#frm').submit();
}
2. 반드시 입력 : required
3. 라벨을 클릭해도 input으로 갈 수 있도록
<label for ='user_id'..><input type='text' id='use_id'/>
4.취소
<input type='reset' value='취소'/>
5. 첫글자대문자, 영숫자, 5자이상
var reg = ^[A-Z][A-Za-z0-9]{4,0}
6. 포커스벗어날 때
$('#user_id).blur(function(){ })
7. 조건식 안맞을 경우 에러처리
if(!req.test($(this).val()){
alert('ERROR');
}
8. 아이디값 삭제
$('#user_id').val('');
frm.userid.value='';
document.getElementById('user_id').value='';
9.
1) 패스워드 확인을 입력한 경우 패스워드항을 체크
$('#pass_chk').on('keyup', function(){
if( $('#pass').val() == '') { //key up
alert('암호확인..'); //alert
$('#pass').focus(); //focus
$('#pass')val(''); //pass
}
});2) 일치한경우 초록색으로 입력됐다고, 불일치한경우 빨간색으로 일치안한다고
if($('#pass').val() == $('#pass_chk').val() ) {
$('#span').html('ok');
$('#span').css({
'color': 'green'
'font-weight' : 'bolder'
})
} else {
$('#span').html('Fail');
$('#span').css({
'color': 'red'
'font-weight' : 'bolder'
})
}
10. 성별선택하지 않았을시 체크하고 submit x
//제이쿼리
if ( !$('.gen1:checked') || !$('.gen2:checked') ){fail..}
//스크립트
let flag = true;
let ra = document.frm.gen; //라디오버튼들
if( !ra[0].checked || !ra[1].checked) {
fail..
}
728x90
LIST
'Front > Javascript·Jquery' 카테고리의 다른 글
| manipulation (0) | 2020.12.13 |
|---|---|
| traverse (0) | 2020.12.13 |
| filter (0) | 2020.11.30 |
| 20201113_ 35 노드2 (0) | 2020.11.13 |
| 20201113_ 35 클로저.. (0) | 2020.11.13 |





댓글