728x90
SMALL
- index.html
<!DOCTYPE html>
<html>
<head>
<title>Hello Node.js</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
</head>
<body>
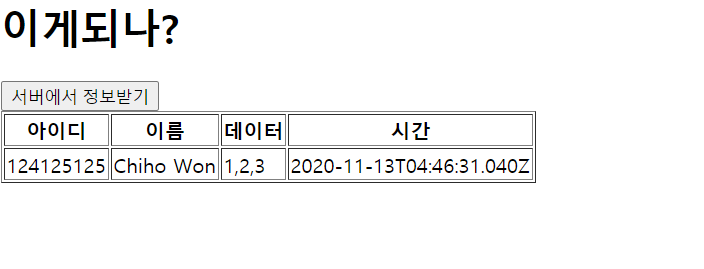
<h1>이게되나?</h1>
<button id="load-data">서버에서 정보받기</button>
<table border="1">
<thead>
<th>아이디</th>
<th>이름</th>
<th>데이터</th>
<th>시간</th>
</thead>
<tbody>
<tr>
<td id="user-id"></td>
<td id="user-name"></td>
<td id="user-data"></td>
<td id="user-time"></td>
</tr>
</tbody>
</table>
<script>
$('#load-data').on('click', e =>{
// ajax 요청
$.get('/data', x =>{
console.log(x)
const a = document.getElementById('user-id')
const b = document.getElementById('user-name')
const c = document.getElementById('user-data')
const d = document.getElementById('user-time')
a.innerText = x.id
b.innerText = x.name
c.innerText = x.myData
d.innerText = x.timestamp
})
})
</script>
</body>
</html>
- index.js
//express 프레임워크 임포트
const express = require("express")
const app = express()
const PORT = 6600//포트 번호
//미들웨어 추가
app.use(express.static('./static'))
//더미 데이터
//경로 : /data
//요청 HTTP 메서드 : GET
app.get('/data', (req, res) => {
const data = {
id: '124125125',
name: 'Chiho Won',
myData: [1, 2, 3, ],
timestamp: new Date(),
}
// data 객체를 json으로 서빙해줌
// JSON: Javascript Object Notation
res.json(data)
})
// 애플리케이션 시작!
app.listen(PORT, () => {
console.log('애플리케이션이 시작됨.')
})

728x90
LIST
'Front > Javascript·Jquery' 카테고리의 다른 글
| 화면구현TEST (0) | 2020.12.10 |
|---|---|
| filter (0) | 2020.11.30 |
| 20201113_ 35 클로저.. (0) | 2020.11.13 |
| 20201113_35 노드생성 (0) | 2020.11.13 |
| 20201112_ 34 기본 (0) | 2020.11.12 |




댓글