728x90
SMALL


- jquery 폴더안의
- filter.jsp
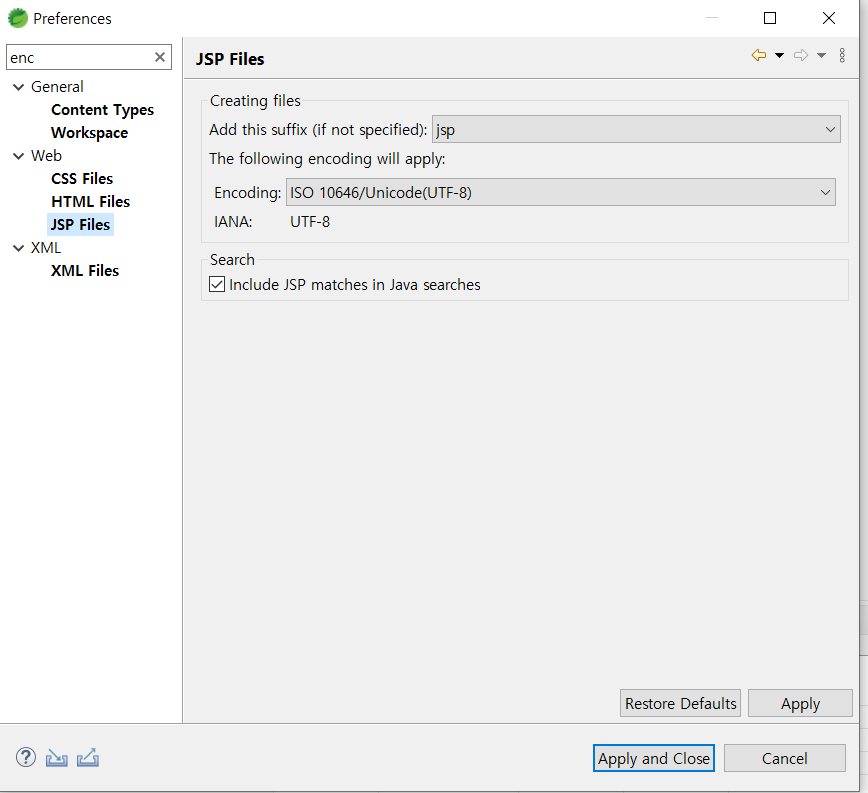
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src='../lib/jquery-3.5.1.min.js'></script>
</head>
<body>
<div id='filter'>
<fieldset>
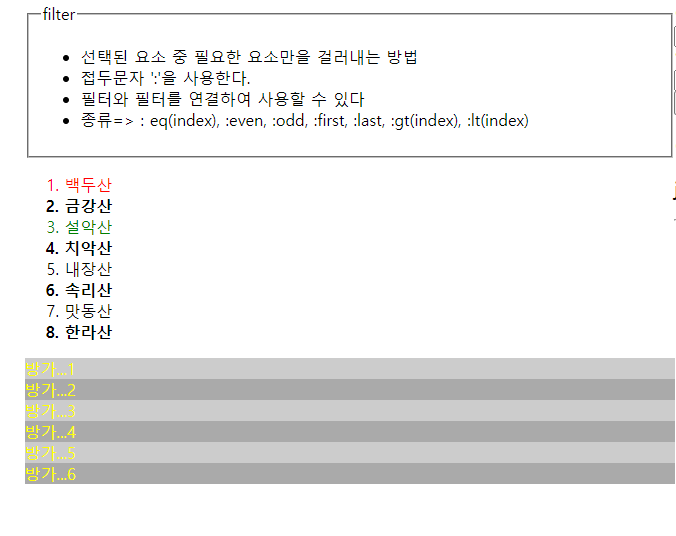
<legend>filter</legend>
<ul>
<li>선택된 요소 중 필요한 요소만을 걸러내는 방법</li>
<li>접두문자 ':'을 사용한다. </li>
<li>필터와 필터를 연결하여 사용할 수 있다 </li>
<li>종류=> : eq(index), :even, :odd, :first, :last, :gt(index), :lt(index)</li>
</ul>
</fieldset>
<ol start0>
<li>백두산</li>
<li>금강산</li>
<li>설악산</li>
<li>치악산</li>
<li>내장산</li>
<li>속리산</li>
<li>맛동산</li>
<li>한라산</li>
</ol>
<div id=items>
<div>방가...1</div>
<div>방가...2</div>
<div>방가...3</div>
<div>방가...4</div>
<div>방가...5</div>
<div>방가...6</div>
</div>
</div>
<script>
//ol태그안에 있는 첫번째 li
$('#filter > ol > li:first').css('color', '#f00');
$('#filter > ol > li:eq(2)').css('color', 'green');
$('#filter > ol > li:odd').css('font-weight', 'bolder');
//items안에 있는 div의 바탕색상을 홀짝수로 나뉘어 표시되도록 구성
$('#filter > #items > div:odd').css({
'background-color': '#aaa',
'color' : '#ff0'
});
$('#filter > #items > div:even').css({
'background-color': '#ccc',
'color' : '#ff0'
});
</script>
</body>
</html>
- traverse.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id='traverse'>
<h1>TRAVERSE</h1>
</div>
</body>
</html>
- WEB_INF폴더안의
- index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
<!-- CDN사용 -->
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
</head>
<body>
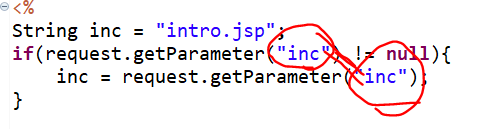
<%
String inc = "intro.jsp";
if(request.getParameter("inc") != null){
inc = request.getParameter("inc");
}
%>
<div id='index'>
<header id='header'>헤더</header>
<section id='contents'>
<article class='content'>
<jsp:include page="<%=inc %>"/>
</article>
<aside class='aside'>
<img src='http://placehold.it/150X100'/>
</aside>
</section>
<footer id='footer'>융합 S/W 개발(주)</footer>
</div>
<script>
//모든 기본태그의 마진, 패딩을 0로 설정
$('*').css('margin', '0px');
$('*').css('padding', '0px');
//패딩의 증가의 영향을 최소화하기위한 조치
$('*').css('box-sizing', 'border-box');
//index페이지의 넓이와 중앙배치
$('#index').css('width', '800px');
$('#index').css('margin', 'auto');
//header의 높이와 바탕색
$('#index > #header').css('height', '150px');
$('#index > #header').css('background-color', '#ccc');
$('#index > #header').css('margin-top', '5px');
//contents는 최소높이만
//height는 고정, min-height는 유동성(작아지지는않고지가알아서커짐)
$('#index > #contents').css('min-height', '250px');
//footer 높이와 바탕색
// $('#index > #footer').css('height', '100px');
// $('#index > #footer').css('background-color', '#bbb');
// $('#index > #footer').css('text-align', 'center');
// $('#index > #footer').css('line-height', '100px');
//footer 높이와 바탕색 등을 JSON표기법으로
$('#index > #footer').css({
'height' : '100px',
'background-color' : '#bbb',
'text-align' : 'center',
'line-height' : '100px'
});
$('#index > #contents').css({
'margin-top' : '5px',
'margin-bottom' : '5px'
});
$('#index > #contents > .content').css({
'width' : '650px',
'float' : 'left'
});
$('#index > #contents > .aside').css({
'width' : '150px',
'float' : 'left'
});
</script>
</body>
</html>
- intro.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>intro</title>
<!-- 라이브러리다운 -->
<script src='./lib/jquery-3.5.1.min.js'></script>
</head>
<body>
<% //scriptlet : java coding area
out.print("hi jQuery...");
%>
<h1 id='header'>jQuery Test를 위한 태그(II)</h1>
<ul>
<li><a href='index.jsp?inc=./jquery/filter.jsp'>FILTER</a></li>
<li><a href='index.jsp?inc=./jquery/traverse.jsp'>TRAVERSE</a></li>
</ul>
<script>
$('#header').css('color', '#f00');
</script>
</body>
</html>

728x90
LIST
'Front > Javascript·Jquery' 카테고리의 다른 글
| traverse (0) | 2020.12.13 |
|---|---|
| 화면구현TEST (0) | 2020.12.10 |
| 20201113_ 35 노드2 (0) | 2020.11.13 |
| 20201113_ 35 클로저.. (0) | 2020.11.13 |
| 20201113_35 노드생성 (0) | 2020.11.13 |




댓글