728x90
SMALL
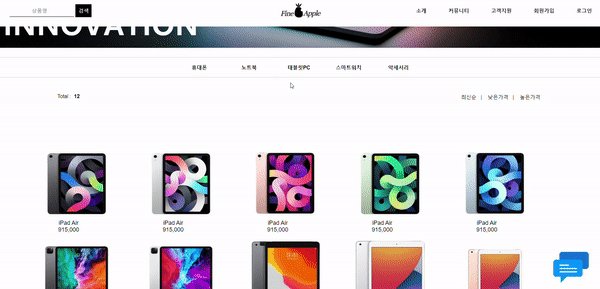
- 홈페이지를 클릭하면 바로 상품을 볼 수 있게 메인에 상품배치
- Ajax를 활용하여 페이지전체새로고침없이 상품부분만 새로고침되도록
- 상품에 마우스를 댔을 때 희미해지며 더알아보기뜨도록

- index.jsp
- 상품카테고리부분
- 각각의 카테고리를 만들었고 클릭하면 javascript를 호출하는 것으로
- 상품목록
- 상품목록은 div만 만들어놓고 그 안에 채워넣는 것으로
- id : product_list
- 상품카테고리부분
<!-- 상품 카테고리 -->
<ul class="menu">
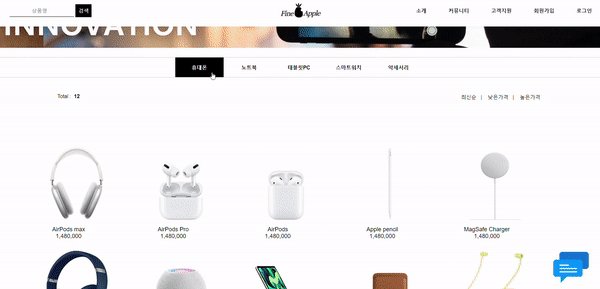
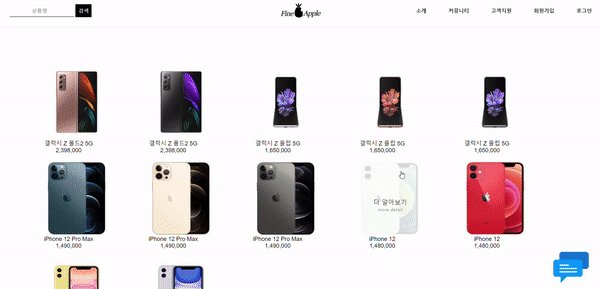
<li><a href="javascript:phone();">휴대폰</a></li>
<li><a href="javascript:laptop();">노트북</a></li>
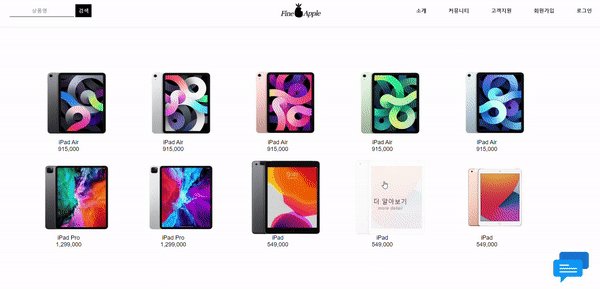
<li><a href="javascript:tablet()">태블릿PC</a></li>
<li><a href="javascript:watch()">스마트워치</a></li>
<li><a href="javascript:accessory()">악세서리</a></li>
</ul>
<!-- 상품 목록 -->
<div id = "product_list">
<jsp:include page="../product_index/phone.jsp"/>
</div>
- Indexproduct.js
- Ajax를 활용
- url은 productList.do로 넘기기(서블릿)
- type은 POST이지만 사실 GET이어도 작동은 한다
- 각각 눌렀을 때 `desc`를 이미 지정을 해준다
- 가져온 값은 product_list라는 id값의 html로 보낸다
- Ajax를 활용
var phone = function(url){
if(url == '/'){
location.reload(true);
return;
}
$.ajax({
type: 'GET',
url: "../productList.do?desc=휴대폰",
data: "",
contentType:"application/x-www-form-urlencoded; charset=UTF-8",
success: function(data) {
$('#product_list').html(data);
},
error: function(request, status, error) {
alert(error);
}
});
};
var laptop = function(url){
$.ajax({
type: 'POST',
url: "../productList.do?desc=노트북",
data: "",
contentType:"application/x-www-form-urlencoded; charset=UTF-8",
success: function(data) {
$('#product_list').html(data);
},
error: function(request, status, error) {
alert(error);
}
});
};
- ProductListServlet.java(서블릿)
- pattern: productList.do
- desc를 request에서 불러들여와 저장
- dao의 selectAllProducts메소드에 매개변수 desc를 넣어 list로 저장
- request영역에 저장하고 DIspatcher을 통해 ProductIndex.jsp로 보냄
@WebServlet("/productList.do")
public class ProductListServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ProductDao dao = ProductDao.getInstance();
String description = request.getParameter("desc");
System.out.println(description);
List<ProductVo> productList = dao.selectAllProducts(description);
request.setAttribute("productList", productList);
RequestDispatcher dispatcher = request.getRequestDispatcher("product_index/productIndex.jsp");
dispatcher.forward(request, response);
}
- ProductDao.java
- selectAllProducts : 카테고리별 출력하는 메소드이고 반환타입은 List<ProductVo>
- 쿼리문 해석 : description이 ?인 행을 product테이블에서 모두 찾아라
- list에 불러온 값들을 저장하고 반환
public List<ProductVo> selectAllProducts(String description){
//카테고리별 출력
String sql = "select * from product where product_description = ? ";
List<ProductVo> list = new ArrayList<ProductVo>();
try {
conn = new Application().getConn();
ps = conn.prepareStatement(sql);
ps.setString(1, description);
rs = ps.executeQuery();
while(rs.next()) {
ProductVo vo = new ProductVo();
vo.setProduct_serial(rs.getInt("product_serial"));
vo.setProduct_name(rs.getString("product_name"));
vo.setProduct_price(rs.getInt("product_price"));
vo.setProduct_picture_url(rs.getString("product_picture_url"));
vo.setProduct_description(rs.getString("product_description"));
vo.setProduct_link_url(rs.getString("product_link_url"));
vo.setProduct_youtubeUrl(rs.getString("product_youtubeUrl"));
vo.setProduct_pdInfo(rs.getString("product_pdInfo"));
vo.setProduct_color(rs.getString("product_color"));
list.add(vo);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
Application.close(conn, ps, rs);
}
return list;
}
- productIndex.jsp
- productList로 저장한 값들을 jstl forEach를 사용하여 간단하게 표현
- 이미지를 누르면 funcgo함수를 실행하여 각각 serial에 맞는 상품을 찾아가도록
- 처음에는 상세페이지하시는 분이 각각페이지를 만드셔서 아래와 같이 a링크를 만들었는데 나중에는 모두 연동을 하여 serial로 구별되도록 바꿨다(funcgo부분은 상세페이지 팀원이 추가한것)
<a href="${vo.product_link_url }"></a>
<c:forEach var = "vo" items = "${productList }">
<figure class="product">
<img src="${vo.product_picture_url }" width="250px" height="230px"/>
<figcaption>
<h3> 더 알아보기</h3>
<h5>more detail</h5>
</figcaption>
<a href="javascript:funcgo(${vo.product_serial});"></a>
<div id="detail">${vo.product_name}</br><fmt:formatNumber value="${vo.product_price }" pattern="#,###" /></div>
</figure>
</c:forEach>
<form method="post" class="frm" name="frm" style="display: inline-block;" action = "../product/dbproduct.jsp">
<input type = "hidden" name= "product_serial" value="">
</form>
<script type="text/javascript">
function funcgo(serial){
var frm = document.frm;
frm.product_serial.value = serial;
$('.frm').submit();
}
</script>그리고 jstl에는 패턴을 지정해주는 유용한 함수가 있었다
DB에는 230000으로 저장되어있지만 실제 출력을 해야할때는 230,000 이런식으로 표현을 해야하기 때문에 따로 설정을 해줘야한다. 그때 사용되는 함수가 바로 fmt
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
위와 같은 taglib을 사용하면 패턴을 지정할 수 있다
<fmt:formatNumber value="${vo.product_price }" pattern="#,###원" />이런식으로 불러온 값에 패턴을 지정할 수 있다는 것

728x90
LIST
'Project > Semi' 카테고리의 다른 글
| 1-4. 상품 정렬 (ajax를 활용하여 최신순, 낮은가격순, 높은가격순으로 정렬) (0) | 2021.01.15 |
|---|---|
| 1-3 상품 검색 (1) | 2021.01.15 |
| 1-1. 헤더 (0) | 2021.01.15 |
| 1. 메인페이지(이미지슬라이드, 메인문구 슬라이드) (0) | 2021.01.15 |
| Prologue (0) | 2021.01.15 |





댓글