728x90
SMALL
- 로그인 전, 회원가입과 로그인이 뜨도록

- 로그인 후, 마이룸과 로그아웃이 뜨도록

- 관리자 로그인 후, 관리자페이지와 로그아웃 뜨도록

- 메뉴 드롭다운 시 서브메뉴 나오도록

- 헤더는 픽스가 가능하도록 설정
- 스크롤을 내려도 헤더는 고정되어있다

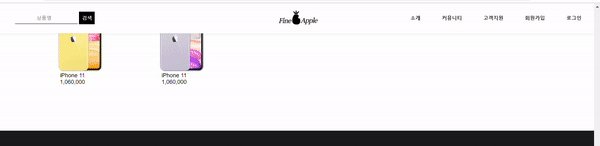
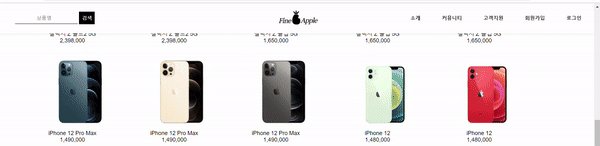
- 왼쪽 검색창
- 헤더에 검색창을 두어 메인이 아닌 어느 곳에서도 검색을 가능하게 하도록함
- 따로 검색한 상품이 나오도록 검색페이지를 따로 만듬
<nav class="left">
<div class="search_bar">
<form name="frm_search" role="search" method="get" class="search-form" >
<input type="search" class="search-field" placeholder="상품명" value="${param.findStr }" name="findStr" />
<button type="submit" name="btnFind" class="search-submit" onClick="openPop();">검색</button>
<input type="hidden" name="search" value="select">
</form>
</div>
</nav>
나중엔 정말 이렇게 안할거야..
검색페이지를 굳이 안 만들고 싶었으나....
이게 낫겠다 싶어서 결국 만듬 흑흑...
- 로고 이미지
<a href ="<%=request.getContextPath() %>/main/index.jsp"><img src="<%=request.getContextPath() %>/images/pineapple.png"/></a>
<%request.getContextPath() %> 얘는 절대경로
경로가 깨질 때는 절대경로를 써주는게 제일 안전
사실 이 로고이미지를 정 가운데에 해주는게 너무 시간이 오래걸렸다 ㅠㅠㅠ
텍스트로 하려다가 내가 만든 이 로고를 도저히 버릴 수 없어서 어찌저찌 했다 ㅋㅋㅋ
- 오른쪽에 sub menu
- li안에 각각 ul을 넣어 드롭다운시켜줌
- 비회원, 회원, 관리자일 때 세션값을 받아 헤더 각각 다르게 적용
<nav class="right">
<div class = "menubar">
<li>
<a href="<%=request.getContextPath() %>/intro/intro.jsp" class="button alt">소개</a>
<ul>
<a href="<%=request.getContextPath() %>/intro/intro.jsp" >회사소개</a>
<a href="<%=request.getContextPath() %>/intro/vision.jsp" >회사비전</a>
</ul>
</li>
<li>
<a href="<%=request.getContextPath() %>/notice/notice.jsp" class="button alt">커뮤니티</a>
<ul>
<a href="<%=request.getContextPath() %>/notice/notice.jsp" >공지사항</a>
<a href="<%=request.getContextPath() %>/event/event.jsp" >이벤트</a>
<a href="<%=request.getContextPath() %>/review.do?job=select" >리뷰 게시판</a>
</ul>
</li>
<li>
<a href="<%=request.getContextPath() %>/inquiry.do?job=select" class="button alt">고객지원</a>
<ul>
<a href="<%=request.getContextPath() %>/inquiry.do?job=select">QnA게시판</a>
<a href="<%=request.getContextPath() %>/faqbook.do?qa=selectFaq">FAQ</a></br>
<a href="<%=request.getContextPath() %>/cs_center/cs_func_page.jsp?func=../cs_center/cs_map.jsp" >오시는 길</a>
</ul>
</li>
<%
String admin = (String)session.getAttribute("adminOk");
if(admin !=null){
%>
<li><a href="<%=request.getContextPath() %>/admin/admin_index.jsp" class="button alt">관리자</a></li>
<li><input type='button' id='btnLogout' value='로그아웃' /></li>
<%}else if( session.getAttribute("member_mid")== null){ //mid의 속성이 없으면 로그인 이전화면
%>
<li>
<a href="<%=request.getContextPath() %>/UsersJoin/agree.jsp" class="button alt">회원가입</a>
</li>
<li><a href="<%=request.getContextPath() %>/login/loginfo.jsp" class="button alt">로그인</a></li>
<%} else {%>
<li>
<a href="<%=request.getContextPath() %>/mypage/mypage" class="button alt">마이룸</a>
<ul>
<a href="<%=request.getContextPath() %>/mypage/cart.jsp" >장바구니</a>
<a href="<%=request.getContextPath() %>/mypage/orderlist.jsp" >주문내역</a>
<a href="<%=request.getContextPath() %>/mypage/coupon.jsp" >쿠폰함</a>
</ul>
</li>
<li><input type='button' id='btnLogout' value='로그아웃' /></li>
<%} %>
</div>
</nav> 이게 헤더에서 제일 시간을 많이 들인 부분이다
특히 드롭다운으로 헤더를 만든 곳은 우리조밖에 없었다
이거만 진짜 하루종일 한 것 같다....
- header.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: SF Pro KR, SF Pro Display, SF Pro Icons, AOS Icons, Apple Gothic, HY Gulim, MalgunGothic, HY Dotum, Lexi Gulim, Helvetica Neue, Helvetica, Arial, sans-serif;
}
body {
padding-top: 6em;
}
/*헤더 이미지*/
#header img {
width: 200px;
height: 50px;
margin-top: 20px;
}
#header {
-moz-align-items: center;
-webkit-align-items: center;
-ms-align-items: center;
align-items: center;
background: #fff;
cursor: default;
height: 6em;
left: 0;
line-height: 6em;
position: fixed;
top: 0;
width: 100%;
z-index: 10001;
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.075);
text-align: center;
}
#header nav {
position: absolute;
top: 0;
height: inherit;
line-height: inherit;
}
#header nav.left {
left: 2em;
}
#header nav.right {
right: 0.5em;
}
#header nav .button {
padding: 0 2em;
height: 3.25em;
line-height: 3.25em;
}
#header nav a {
text-decoration: none;
display: inline-block;
}
@media screen and (max-width: 980px) {
body {
padding-top: 44px;
}
#header {
height: 44px;
line-height: 44px;
}
}
@media screen and (max-width: 480px) {
#header {
min-width: 320px;
}
}
#header .menubar input[type=button]{
border : white;
background-color : white;
cursor : pointer;
font-weight: 700;
width : 100px;
height:50px;
font-size : 1rem;
}
#header .right input:hover{
color: white;
background-color: black;
}
/*헤더 검색바*/
#header .searchbar{
margin-left: 20px;
}
#header .search-form{
display: inline-block;
margin-left: 20px;
}
#header .left button{
background-color: white;
border: white;
height: 40px;
width: 50px;
background-color: black;
color: white;
font-size: 1rem;
}
#header .left button:hover{
color: black;
background-color: white;
cursor: pointer;
}
#header .left input{
border: black;
width: 200px;
border-bottom: black solid 1px;
border-radius: 0;
font-size: 1rem;
text-align: center;
height: 34px;
}
.menubar>li{
display:inline-block;
}
/*dropdown*/
.menubar li ul {
display:none; /* 평상시에는 서브메뉴가 안보이게 하기 */
position:absolute;
background : white;
width : 110px;
}
.menubar li:hover ul{
display:block;
/* 마우스 커서 올리면 서브메뉴 보이게 하기 */ }
.menubar>li>a:hover{
background : black;
color:white;
}
.menubar a{
color : black;
font-weight: 700;
}
.menubar ul>a{
color : black;
transition: 0.5s;
}
.menubar ul:hover a{ /*메인효과1*/
opacity: 0.3;
}
.menubar ul>a:hover { /*메인효과2 : 특정 a만 밝게*/
opacity: 1;
}
728x90
LIST
'Project > Semi' 카테고리의 다른 글
| 1-4. 상품 정렬 (ajax를 활용하여 최신순, 낮은가격순, 높은가격순으로 정렬) (0) | 2021.01.15 |
|---|---|
| 1-3 상품 검색 (1) | 2021.01.15 |
| 1-2.상품진열 (서블릿과 ajax를 사용해 메인에 상품진열하기) (0) | 2021.01.15 |
| 1. 메인페이지(이미지슬라이드, 메인문구 슬라이드) (0) | 2021.01.15 |
| Prologue (0) | 2021.01.15 |




댓글