728x90
SMALL
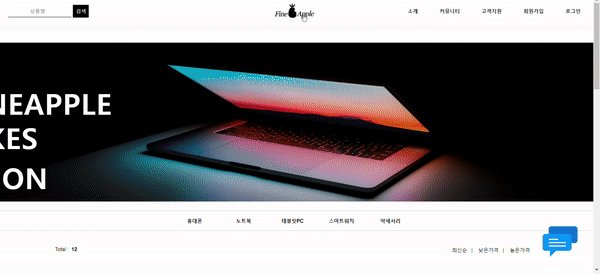
- 메인페이지
- 헤더: 검색, 로고, 메뉴에 댔을 때 서브메뉴 드롭다운
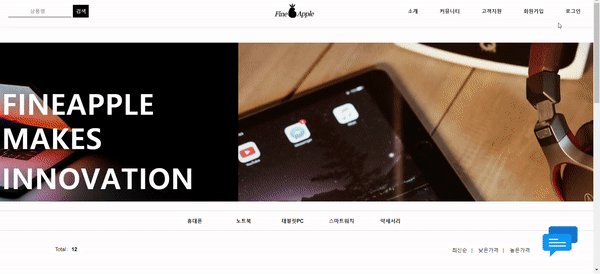
- 메인이미지 슬라이드
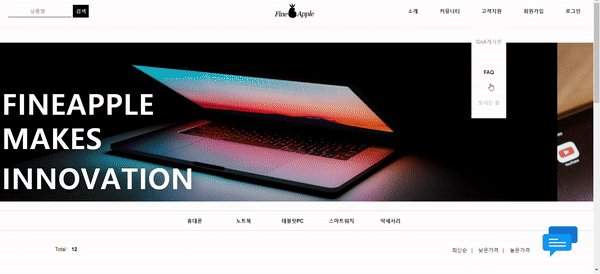
- 메인문구 슬라이드
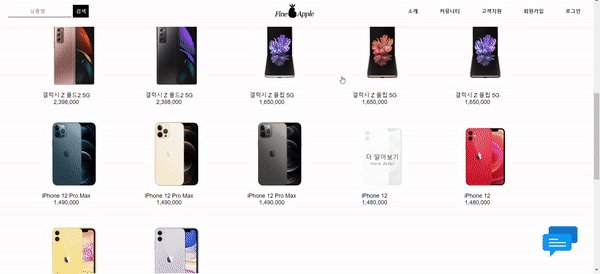
- 카테고리별 Ajax로 상품진열, 상품정렬
- 푸터: 사이트맵
- 채팅API로 바로 문의 가능

메인부분은 눈물나도록 css에 공을 들인 페이지다
뿐만아니라 공지팝업, Ajax, 서블릿, 채팅API등 많은 기능이 들어간 페이지다
푸터와 상품상세페이지로 연결하는 부분은 각 역할을 맡은 팀원이 하였고 나머지는 내가 구현한 부분이다
- index.jsp
<body>
<!-- header영역 -->
<jsp:include page="./header.jsp"/>
<!-- 팝업 -->
<jsp:include page="../popup/popup.jsp"/>
<!-- 메인 이미지 -->
<div class = "container">
<div class="main-view">
<ul>
<li><img src="../images/macbook.jpg " width="100%" /></li>
<li><img src="../images/ipad.jpg"width="100%"/></li>
<li><img src="../images/phone.jpg"width="100%"/></li>
</ul>
</div>
<!-- 메인 문구 -->
<div class="cater3-movingBG">
<div class="flyinTxtCont">
<div class="flyIn lineOne">FineApple</div>
<div class="flyIn lineTwo">makes </div>/
<div class="flyIn lineThree">Innovation</div>
<div class="flyIn lineFour"></div>
</div>
</div>
<!-- 상품 카테고리 -->
<ul class="menu">
<li><a href="javascript:phone();">휴대폰</a></li>
<li><a href="javascript:laptop();">노트북</a></li>
<li><a href="javascript:tablet()">태블릿PC</a></li>
<li><a href="javascript:watch()">스마트워치</a></li>
<li><a href="javascript:accessory()">악세서리</a></li>
</ul>
<!-- 상품정렬 -->
<div class = "product_middle">
<div id = "product_total">
<p>Total :  <span>12</span></p>
</div>
<div id="product_order_list">
<p>
<a href="javascript:recentlist();">최신순</a>   |   
<a href="javascript:pricelist();">낮은가격</a>   |   
<a href="javascript:pricelistdesc();">높은가격</a> </p>
</div>
</div>
<!-- 상품 목록 -->
<div id = "product_list">
<jsp:include page="../product_index/phone.jsp"/>
</div>
<div id = "chat">
<a href="../login/chat.jsp"><img src="../images/chat.png" /></a>
</div>
<!-- footer영역 -->
<%@include file="footer.jsp" %>
</div>
- 메인 이미지 슬라이드css
.main-view{
margin: auto;
margin-bottom: 20px;
margin-top: 50px;
text-align: center;
}
.main-view{height:500px;overflow:hidden;}
.main-view ul{width:calc(100% * 3);display:flex;animation:slide 8s infinite;} /* slide를 8초동안 진행하며 무한반복 함 */
.main-view li{width:calc(100% / 3);height:300px;}
@keyframes slide {
0% {margin-left:0;} /* 0 ~ 10 : 정지 */
10% {margin-left:0;} /* 10 ~ 25 : 변이 */
25% {margin-left:-100%;} /* 25 ~ 35 : 정지 */
35% {margin-left:-100%;} /* 35 ~ 50 : 변이 */
50% {margin-left:-200%;}
60% {margin-left:-200%;}
100% {margin-left:0;}
}
- 메인문구 슬라이드css
.cater3-movingBG {
height: 1vh;
}
.flyinTxtCont {
height: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
padding-bottom: 10%;
margin-left: 2em;
}
.flyIn {
color:#fff;
font-family:'Raleway';
text-transform:uppercase;
line-height:1.2em;
position:relative;
text-shadow: 2px 2px 40px rgba(0,0,0,0.7);
}
.lineOne {
transition-delay:.2s;
transition:.4s ease in;
animation: txtFlyIn .3s linear;
}
.lineTwo {
transition-delay:.8s;
transition:.6s ease in;
animation: txtFlyIn .6s linear;
}
.lineThree {
transition-delay:.6s;
transition:.8s ease in;
animation: txtFlyIn .9s linear;
}
.lineOne, .lineTwo, .lineThree {
font-size:90px;
font-weight: 800;
letter-spacing: 2px;
}
.lineFour {
transition-delay:2s;
transition:2s ease in;
animation: fadeIn 2s linear;
width: 100%;
background-color:rgba(255,255,255,0.9);
display:inline-block;
color:#000;
box-size:border-box;
max-width:63%;
max-width: 22em;
font-size: 32px;
padding: .2em .5em;
margin-top: 30px;
}
@keyframes fadeIn{
0% { opacity:0;}
100% { opacity:1;}
}
@keyframes txtFlyIn{
0% { transform:translateX(-100%); }
100% { transform:translateX(0%); }
}728x90
LIST
'Project > Semi' 카테고리의 다른 글
| 1-4. 상품 정렬 (ajax를 활용하여 최신순, 낮은가격순, 높은가격순으로 정렬) (0) | 2021.01.15 |
|---|---|
| 1-3 상품 검색 (1) | 2021.01.15 |
| 1-2.상품진열 (서블릿과 ajax를 사용해 메인에 상품진열하기) (0) | 2021.01.15 |
| 1-1. 헤더 (0) | 2021.01.15 |
| Prologue (0) | 2021.01.15 |




댓글