728x90
SMALL


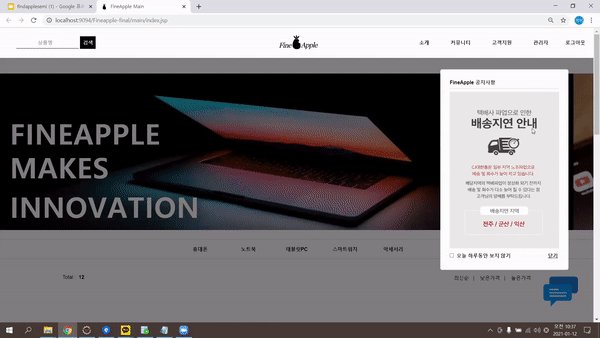
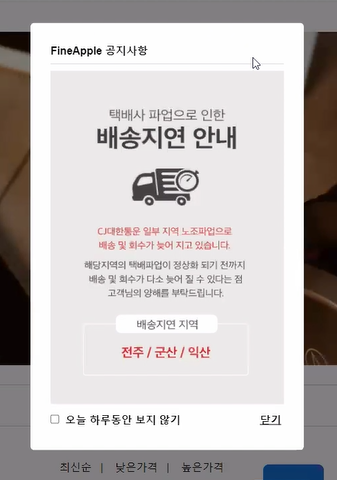
위와 같은 공지 팝업창을 만들어보겠다
- 메인들어갔을 때 가장 먼저 떠야함
- 인터넷창이 안뜨는 깔끔한 레이어팝업
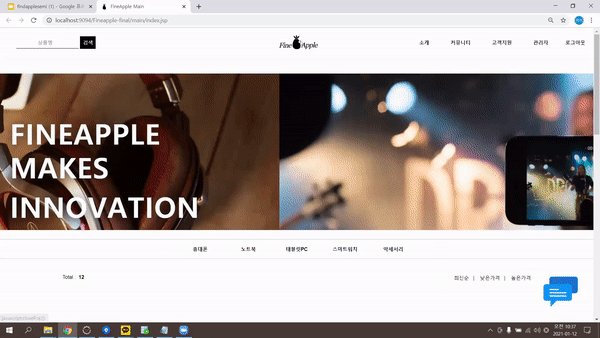
- 팝업이 떴을 때는 메인홈페이지의 화면을 약간 어둡게
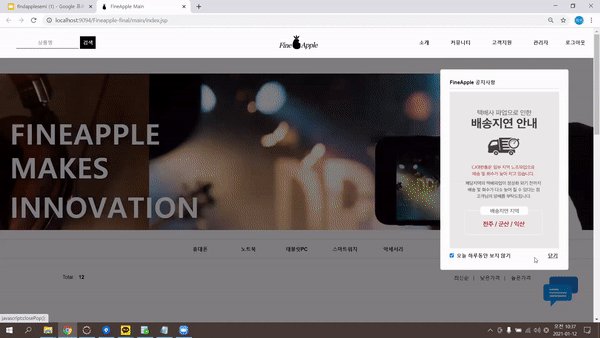
- 오늘하루보지않기를 누르면 새로고침을 해도 안 뜨게
필요한 파일은 두개가 되겠다
먼저 팝업을 띄울페이지, 그리고 팝업내용페이지
일단 나는 메인에 공지팝업을 띄울거라서 메인페이지에 이렇게 include해준다
아래 코드대로라면 popup폴더안의 popup.jsp가 실행이 되겠지?
<!-- 팝업 -->
<jsp:include page="../popup/popup.jsp"/>
- 팝업창의 content 다
<!-- layer popup content -->
<div class="layerPopup" id="layer_popup" style="visibility: visible;">
<div class="layerBox">
<h4 class="title">FineApple 공지사항</h4>
<div class="cont">
<p>
<img src="../images/popup.jpg" width=350 height=500 usemap="#popup" alt="event page">
</p>
</div>
<form name="pop_form">
<div id="check" ><input type="checkbox" name="chkbox" value="checkbox" id='chkbox' >
<label for="chkbox">  오늘 하루동안 보지 않기</label></div>
<div id="close" ><a href="javascript:closePop();">닫기</a></div>
</form>
</div>
</div>
- 스타일은 아래와 같다
<style>
font-family: SF Pro KR, SF Pro Display, SF Pro Icons, AOS Icons, Apple Gothic, HY Gulim, MalgunGothic, HY Dotum, Lexi Gulim, Helvetica Neue, Helvetica, Arial, sans-serif;
.layerPopup img{
margin-bottom : 20px;}
.layerPopup:before {display:block; content:""; position:fixed; left:0; top:0; width:100%; height:100%; background:rgba(0,0,0,.5); z-index:9000}
.layerPopup .layerBox { z-index:10000;
position:fixed; left:85%; top:48%; transform:translate(-50%, -50%); padding:30px; background:#fff; border-radius:6px; }
.layerPopup .layerBox .title {margin-bottom:10px; padding-bottom:10px; font-weight:600; border-bottom:1px solid #d9d9d9;}
.layerPopup .layerBox .btnTodayHide {
font-size:14px; font-weight:600; color:black;
float: left;text-decoration:none;width: 150px;
height : 30px;line-height:30px;border:black solid 1px; text-align : center;text-decoration:none;
}
.layerPopup div{
display : inline;
}
.layerPopup form{
margin-top : 5px;
font-size:16px; font-weight:600;
weight: 100%;
height : 30px;
line-height:30px
}
.layerPopup #close {
font-size:16px; font-weight:600; width: 40px; height : 30px;color:black; float: right; line-height:30px; text-align : center;text-decoration:underline;
}
.layerPopup a{
text-decoration : none;
color : black;width: 50px;height : 40px;
}
</style>정리가 귀찮아서 막했네....
- 쿠키를 설정하고 창을 닫는 script
<script language="JavaScript">
//head 태그 안에 스크립트 선언
function setCookie( name, value, expiredays ) {
var todayDate = new Date();
todayDate.setDate( todayDate.getDate() + expiredays );
document.cookie = name + "=" + escape( value ) + "; path=/; expires=" + todayDate.toGMTString() + ";"
}
function closePop() {
if ( document.pop_form.chkbox.checked ){
setCookie( "maindiv", "done" , 1 );
}
document.all['layer_popup'].style.visibility = "hidden";
}
</script> <script language="Javascript">
cookiedata = document.cookie;
if ( cookiedata.indexOf("maindiv=done") < 0 ){
document.all['layer_popup'].style.visibility = "visible";
}
else {
document.all['layer_popup'].style.visibility = "hidden";
}
</script>쿠키설정하는데 제일 애먹었다
처음에는 그냥 닫기만 해놔야지~ 했는데 자꾸 새로고침하면 뜨는게 거슬리는거....
그래서 기어이 쿠키설정을 했다
구글에 쳤을 떄 쿠키설정하는게 너무 긴 코드가 많았고 이미 절반은 완성된 내 코드에 적용하는게 너무 힘들었다
혼자 끙끙대다가 결국 성공했고 아마 내 코드가 가장 간단하지 않을까 싶은데 ㅋㅋㅋㅋ
그리고 공지팝업같은 경우는 우리 조만 되어있어서 재밌었다 뭐라해야되지 말을 못하겠네
재밌는건아니고 이제 다른 점이었겠지? ㅋㅋㅋㅋ 아 차별화! 차별화가 있었다
※ 쿠키삭제하는 법
개발할 때는 쿠키삭제도 하면서 확인을 해봐야겠죠?
f12- application - cookies - 해당페이지 - maindiv(원하는 쿠키)누르고 delete
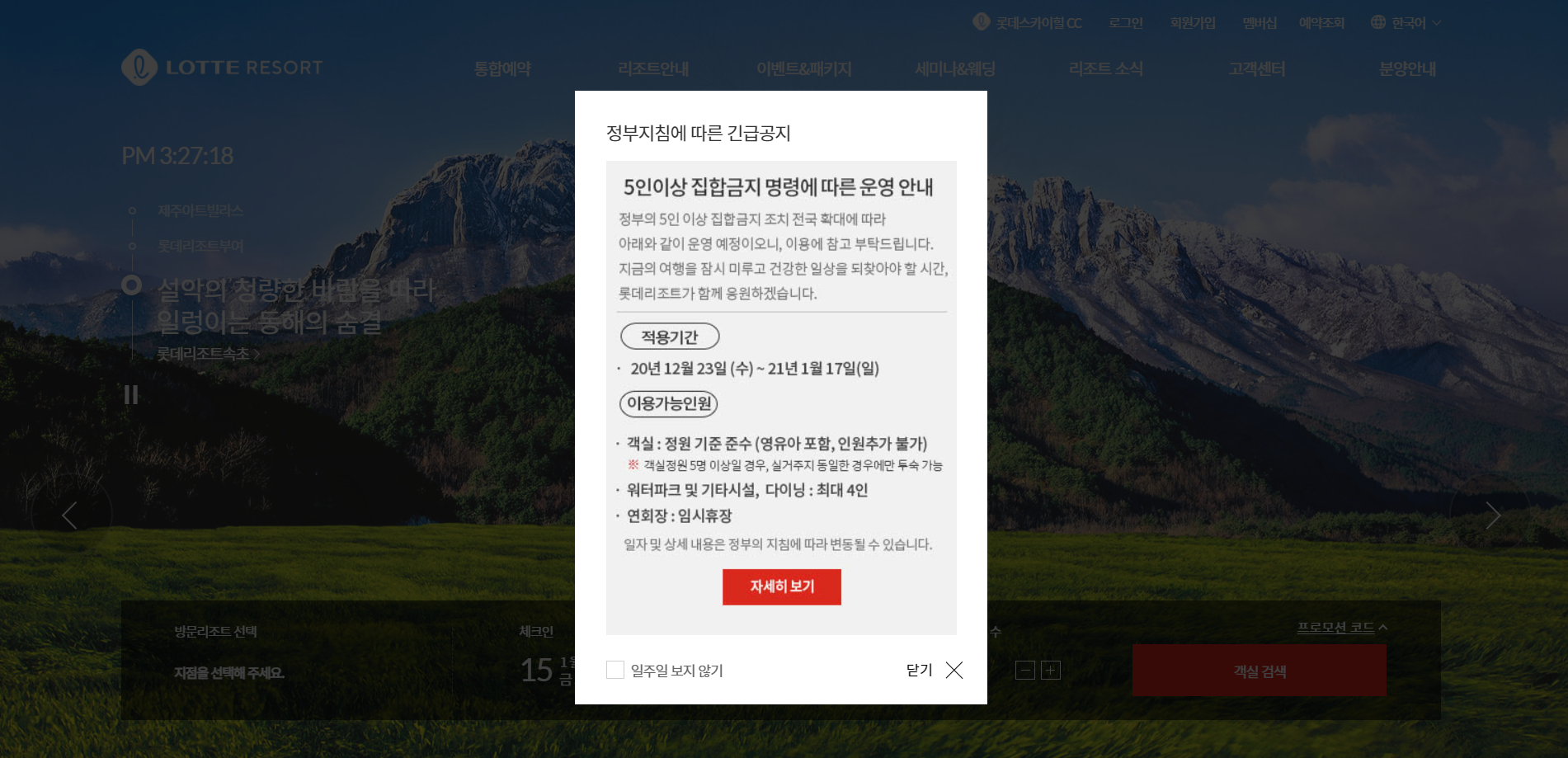
보다보니 롯데리조트에도 나랑 비슷하게 해놨더라고...? ㅋㅋㅋㅋ
아물론 내가 나중에 한거겠지만 ㅋㅋㅋㅋ 비슷해서 신기했다

728x90
LIST
'Project > Semi' 카테고리의 다른 글
| 2-2. 로그아웃 (jsp를 사용한 간단로그아웃) (0) | 2021.01.30 |
|---|---|
| 2-1. 로그인(jsp를 활용한 간단 로그인) (0) | 2021.01.30 |
| 1-4. 상품 정렬 (ajax를 활용하여 최신순, 낮은가격순, 높은가격순으로 정렬) (0) | 2021.01.15 |
| 1-3 상품 검색 (1) | 2021.01.15 |
| 1-2.상품진열 (서블릿과 ajax를 사용해 메인에 상품진열하기) (0) | 2021.01.15 |





댓글