728x90
SMALL
지도 클릭 이벤트는 map.on('singleclick', function(evt) {...}를 사용하면 된다
나는 그 안에 맵의 pixel정보들을 확인해서 layer와 coordinate를 넘겨주었다
viesResolution을 가져오고, url도 설정해준다
feature의 정보를 알고싶을 때는 layer.getSource().getGetFeatureInfoUrl을 쓰면 된다
info-fommat은 text/html도 되지만 난 ajax를 사용해 값을 넘길거니 json형태로 변환해준다
그리고 자꾸 뭔가 xy값을 못가져오길래 xy좌표를 replace해주는 함수도 추가해줬다
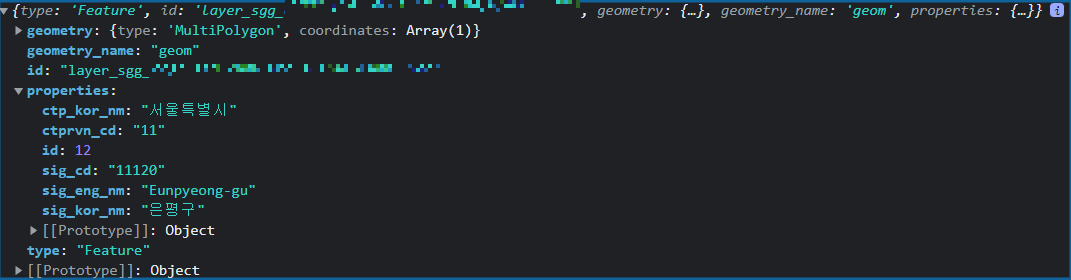
해당 url로 넘기면 data.features[0].properties에서 값을 확인할 수 있다

해당 소스
//epsg_cd값 설정
var epsg_cd = 'EPSG:3857';
//map클릭했을 때 이벤트
map.on('singleclick', function(evt) {
map.forEachLayerAtPixel(evt.pixel, function(layer) {
showLayer(layer, evt.coordinate); //layer와 coordinate넘기기
});
}
function showLayer(layer, coordinate) {
var viewResolution = /** @type {number} */ (map.getView().getResolution());
//featureInfoUrl설정
var url = layer.getSource().getGetFeatureInfoUrl(
coordinate, viewResolution, epsg_cd,
{
'INFO_FORMAT': 'application/json',
'VERSION': '1.1.1',
'FEATURE_COUNT' : 10,
}
);
url = changeXY(url);
//ajax를 통해 feature값 가져오기
$.ajax({
url : url,
dataType : "json",
success : function(data) {
//console.log(data.features[0]);
var value = data.features[0].properties.sig_cd;
}
});
}
//좌표 X Y변환
function changeXY(url){
url = url.replace("I=", "X=")
.replace("J=", "Y=");
return url;
}
참고한 ref는 아래
https://openlayers.org/en/v4.6.5/examples/getfeatureinfo-image.html
WMS GetFeatureInfo (Image Layer)
This example shows how to trigger WMS GetFeatureInfo requests on click for a WMS image layer. Additionally map.forEachLayerAtPixel is used to change the mouse pointer when hovering a non-transparent pixel on the map.
openlayers.org
728x90
LIST



댓글