728x90
SMALL
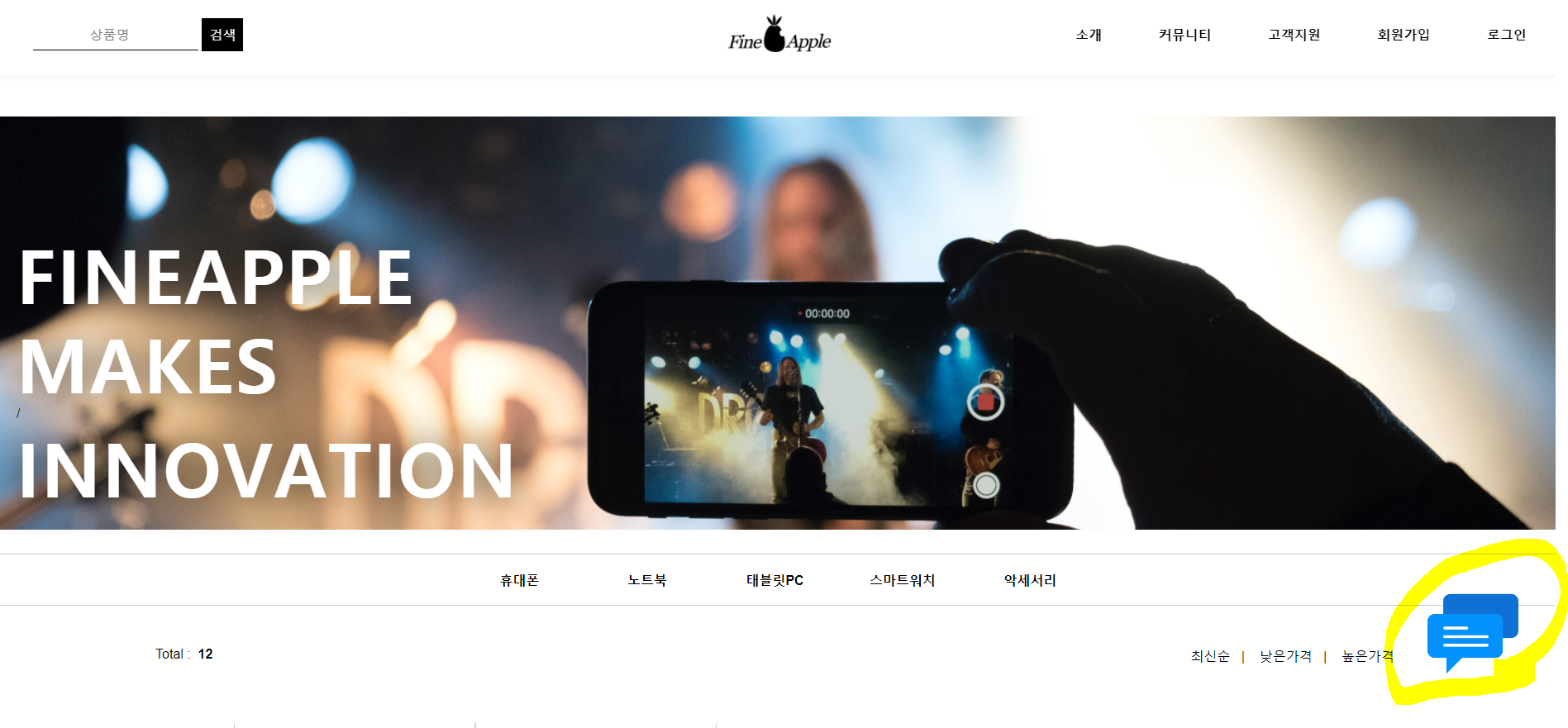
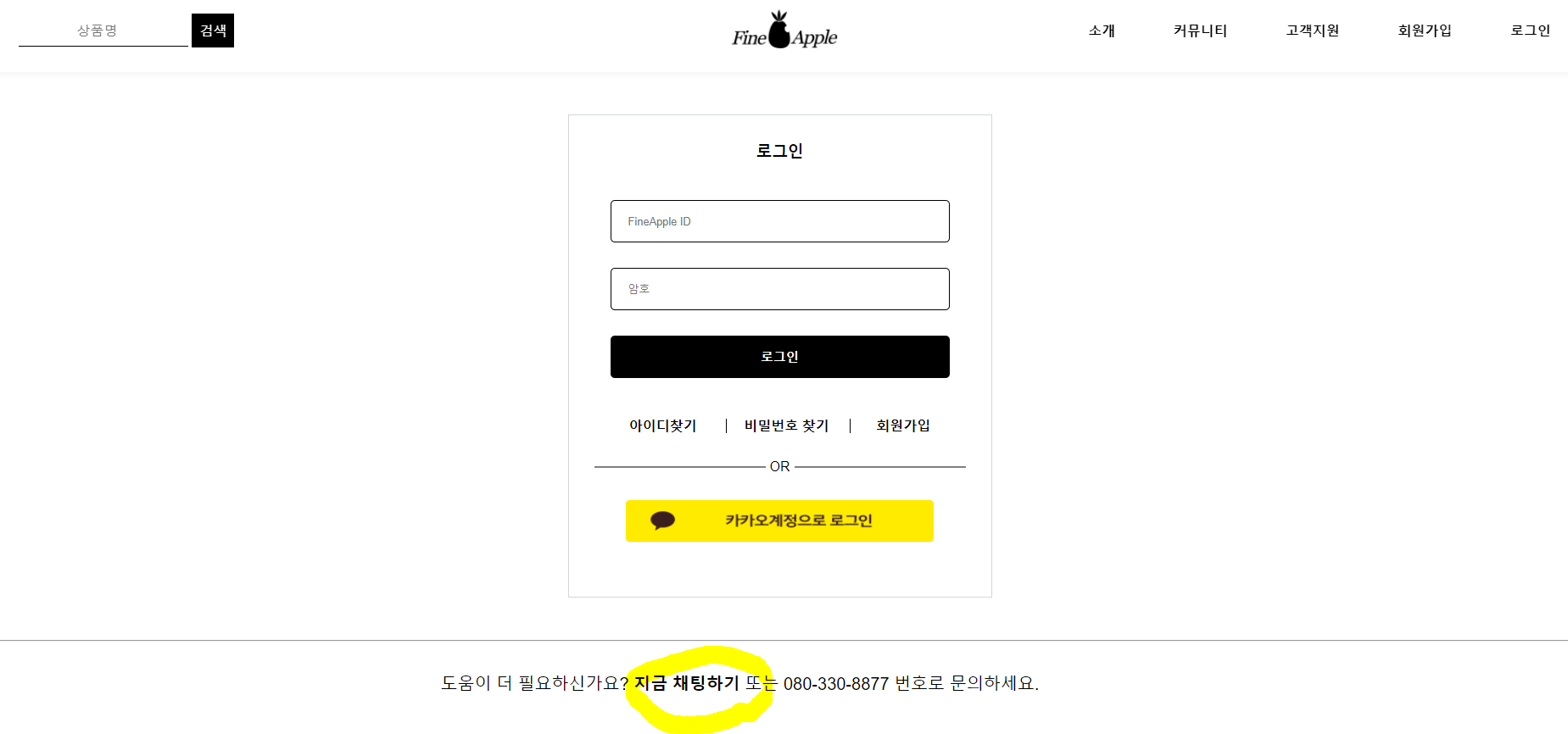
- 메인페이지와 로그인부분에서 채팅으로 넘어갈 수 있다


- 메인에서는 스크롤을 내려도 채팅이모티콘은 fix되게끔 하였다
- 로그인부분에서 문제가 있을 시 실시간으로 채팅이 가능하도록 하였다

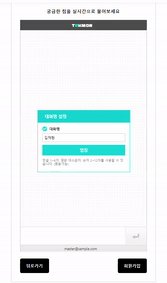
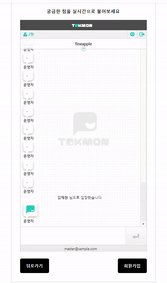
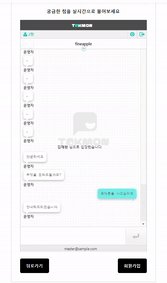
- 모바일로 채팅을 하는 듯한 느낌을 주었다
- 운영자에게 실시간 문의가 가능하다
- 접속해있는 사용자들끼리도 실시간 다중채팅이 가능하다.

나는 API를 쓸 때 최대한 간단하면서 기능이 좋고 예쁜 것으로 가져온다
그래야 쓰기도 쉽고 간단하니까 ㅎㅎ 당연한 얘기...
채팅 API는 많았지만 복잡한 것들은 가져오지않았다.....
그리고 디자인이 구린것도 패스....
그래서 발견한 곳은 동글채팅
동글채팅-무료HTML5 웹채팅솔루션
멀티 디바이스,멀티 브라우저 지원 동글 채팅서비스는 TV,PC,태블릿,스마트폰 등 모든 디바이스의 해상도를 동시 지원하며 HTML5 를 지원하는 모든 표준 브라우저를 지원합니다.
dongledongle.com
이름부터 귀여운.....
가입을 하고 서비스 신청을 하면 된다

무료 유료버전이 있지만 무료버전도 충분히 좋은 기능을 가지고 있었다
- chat.jsp
<div class="container">
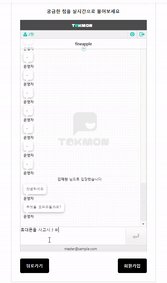
<h4>궁금한 점을 실시간으로 물어보세요</h4>
<iframe src="https://service.dongledongle.com/fineapple" frameborder="0" width="100%" height="800vh"></iframe>
<input type="submit" id="btnBack" value="뒤로가기" onClick="history.back()">
<input type="button" id="btnJoin" value="회원가입" onclick="location.href='../UsersJoin/index.jsp'">
</div>너무나 간단..!

채팅이모티콘은 얘를 썼다
- 이모티콘css
- position : fixed를 이용해 원하는 부분에 고정을 시켰다
#chat img {
position: fixed;
right: 50px;
bottom: 50px;
width: 110px;
height: 100px;
}728x90
LIST
'Project > Semi' 카테고리의 다른 글
| 5. 관리자페이지 (0) | 2021.01.31 |
|---|---|
| 4. 공지사항 게시판 (0) | 2021.01.31 |
| 3-2 에디터 API (summernote editor 를 사용한 에디터기능구현) (0) | 2021.01.31 |
| 3-1 카카오 결제 API (iamport를 활용한 결제API) (0) | 2021.01.31 |
| 2-5 카카오 로그인 API #2 (jsp, javascript를 사용한 카카오간단로그인) (1) | 2021.01.30 |





댓글