728x90
SMALL

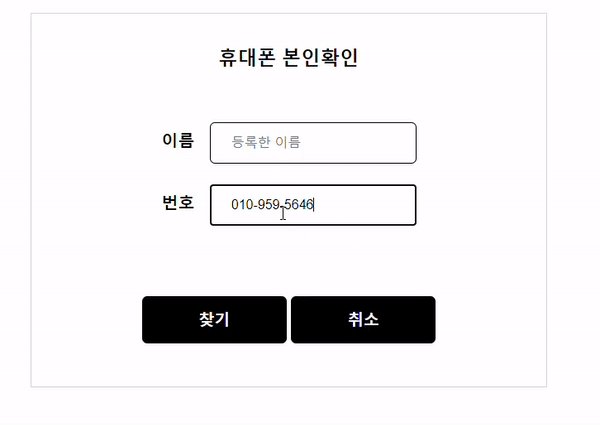
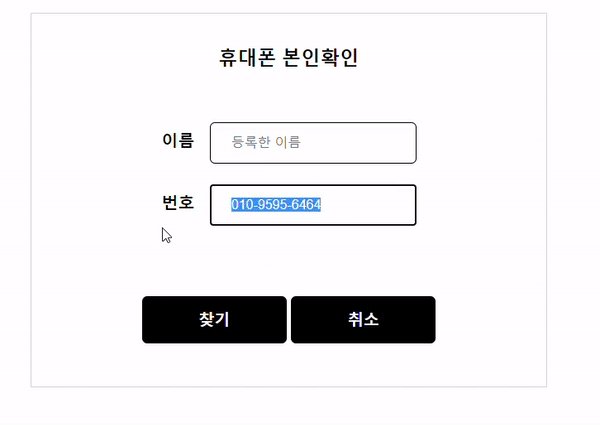
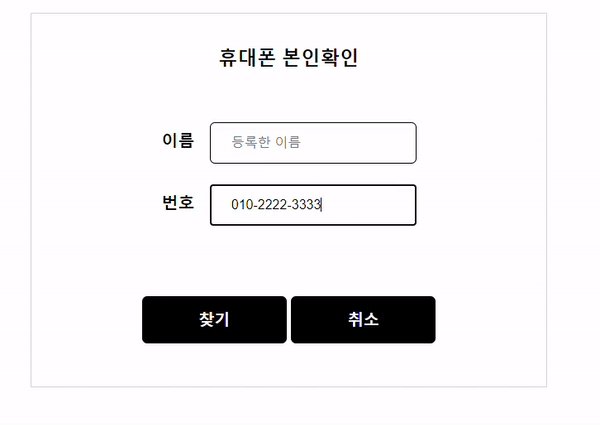
휴대폰번호를 입력할 때 대쉬가 있는 것이 구분하기편하다
하지만 사용자가 사용할때 대쉬를 매번 쓴다는 것은 너무 귀찮은 일이다
따라서 폰번호의 형식에 맞게 자동으로 하이픈이 추가되도록 설정하였다
- addHypen.js
function addHypen(obj) {
var number = obj.value.replace(/[^0-9]/g, "");
var phone = "";
if(number.length < 4) {
return number;
} else if(number.length < 7) {
phone += number.substr(0, 3);
phone += "-";
phone += number.substr(3);
} else if(number.length < 11) {
phone += number.substr(0, 3);
phone += "-";
phone += number.substr(3, 3);
phone += "-";
phone += number.substr(6);
} else {
phone += number.substr(0, 3);
phone += "-";
phone += number.substr(3, 4);
phone += "-";
phone += number.substr(7);
}
obj.value = phone;
}
728x90
LIST
'Project > Semi' 카테고리의 다른 글
| 2-5 카카오 로그인 API #1 (jsp, javascript를 사용한 카카오간단로그인) (0) | 2021.01.30 |
|---|---|
| 2-4 비밀번호찾기 (1) | 2021.01.30 |
| 2-3. 아이디찾기 (jsp로 아이디찾기기능 구현하기) (6) | 2021.01.30 |
| 2-2. 로그아웃 (jsp를 사용한 간단로그아웃) (0) | 2021.01.30 |
| 2-1. 로그인(jsp를 활용한 간단 로그인) (0) | 2021.01.30 |





댓글