728x90
SMALL
>jsp 폴더 생성
>menu.jsp파일 생성
>header.jsp에서 JSP메뉴 추가
────────────────
로그인
────────────────
>oracle에서 멤버, 방명록 테이블 만들어줌
/*회원관리 */
create table members(
mid varchar2(20),
pwd varchar2(20),
name varchar2(20),
email varchar2(100),
phone varchar2(20),
zipcode varchar2(10),
address varchar2(100)
);
/*방명록*/
create table guestbook(
serial INTEGER,
mid VARCHAR2(20),
pwd VARCHAR2(20),
mdate VARCHAR(12),
doc varchar(500)
);
/*회원관리 테이블에 테스트용 자료 입력*/
insert into members values('kim', '1111', '김씨', 'kim@jobtc.kr', '010-1111-1111','11-111', '서울');
insert into members values('lee', '1111', '이씨', 'lee@jobtc.kr', '010-1111-1111','11-222', '부산');
insert into members values('park', '1111', '박씨', 'park@jobtc.kr', '010-1111-1111','11-333', '대구');
commit;
>members 테이블 체크

>member 폴더 생성
>member/loginfo.jsp(form)

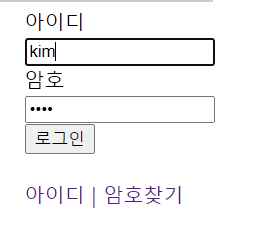
원하는 화면

loginfo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>loginfo</title>
</head>
<body>
<div id='loginfo'>
<%
//session.setAttribute("mid", "hong"); mid에 hong이라는 속성을 넣어줌
//session.removeAttribute("mid"); mid의 속성 제거
if( session.getAttribute("mid")== null){ //mid의 속성이 없으면 로그인 이전화면
%>
<%--로그인 이전 화면 --%>
<form name='frm_log' method='post'>
<label for='mid'>아이디</label><br/>
<!-- 첫글자는 대문자고 나머지는 영소문자 다 가능 하며 8자 이상 20미만 pattern='^[A-Z][A-Za-z0-9]{8,20}$' -->
<input type='text' id='mid' name='mid' size='18' value='kim' />
<br/>
<label for='pwd'>암호</label><br/>
<input type='password' id='pwd' name='pwd' size='18' value='1111'/>
<br/>
<input type='button' id='btnLogin' value='로그인' />
</form>
<br/>
<a href=''>아이디 | 암호찾기</a>
<% } else {%>
<%--로그인 이후 화면 --%>
<span>[<%=session.getAttribute("mid") %>]님 안녕하세요</span><br/>
<input type='button' id='btnLogout' value='로그아웃'/>
<% } %>
</div>
</body>
</html>
login.js
//제이쿼리
var logInOut = function(){
/*
$('#btnLogin').on('click', function(){
$('#frm_log').action = "./member/login.jsp"; //id가져옴
$('#frm_log').submit();
});
$('#btnLogout').on('click', function(){
location.href = "./member/logout.jsp";
});
*/
//javascript version
var btnLogin = document.getElementById('btnLogin'); //document에서 element를 가져오는데 아이디를 사용해서 가져와라 object이름은 btnLogin으로 하겠따
var btnLogout = document.getElementById('btnLogout');
if(btnLogin != null){
btnLogin.onclick = function(){
var frm = document.frm_log; //name가져옴
frm.action = './member/login.jsp';
frm.submit();
}
}
if(btnLogout != null){
btnLogout.onclick = function(){
location.href = './member/logout.jsp';
}
}
}
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String mid = request.getParameter("mid"); //form에 있는값 (id아닌 name값),
String pwd = request.getParameter("pwd"); //id값은 server로 넘어가지않음 name에 해당하는 value값이 넘어갑
//실제 database에 존재유무
session.setAttribute("mid", mid); //mid라는 속석명에 mid라는 속성값이 들어감
response.sendRedirect("../index.jsp");
%>
logout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
session.removeAttribute("mid");
response.sendRedirect("../index.jsp");
%>
완


일단 null값만 아니면 넘겨주는걸로
728x90
LIST
'Front > Html, css,jsp' 카테고리의 다른 글
| 팝업창 만들기 (0) | 2021.01.04 |
|---|---|
| request(요청정보) 세부사용법 (0) | 2020.12.14 |
| header, footer모듈화 (0) | 2020.12.11 |
| jsp 특징 (0) | 2020.12.10 |
| 20201118 회원가입창에 -또는- 구현하기 (0) | 2020.11.19 |



댓글