728x90
SMALL
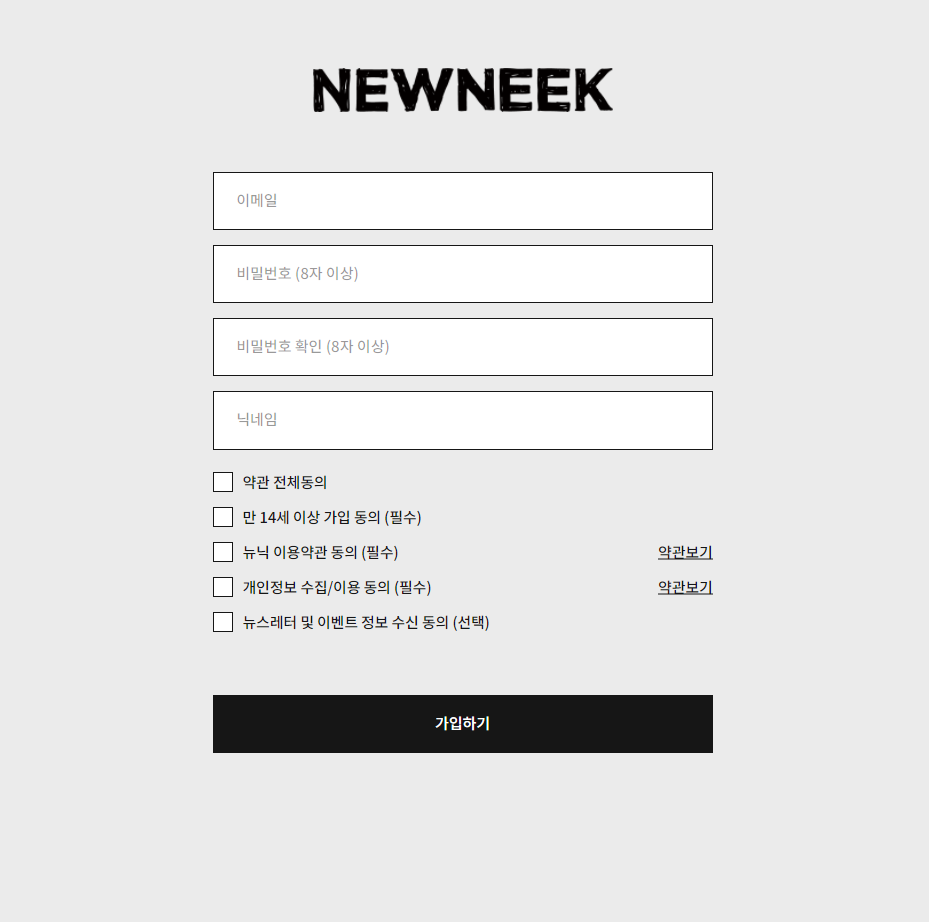
- 실제 뉴닉회원가입창

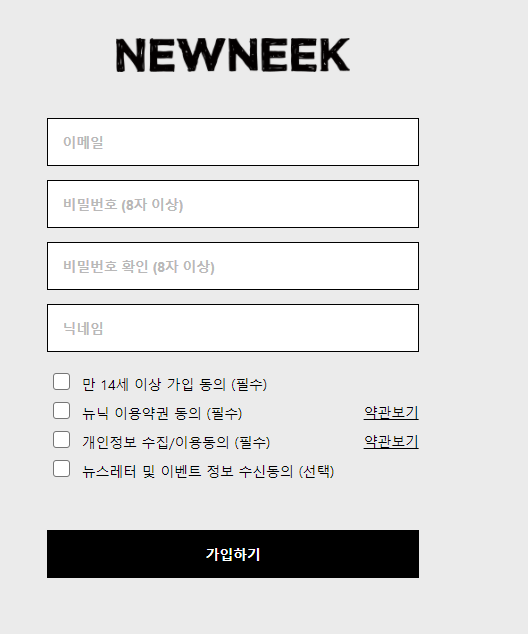
- 내가 만들어본 뉴닉 회원가입창

완전 빼다박았네 ㅎㅎ..뿌듯
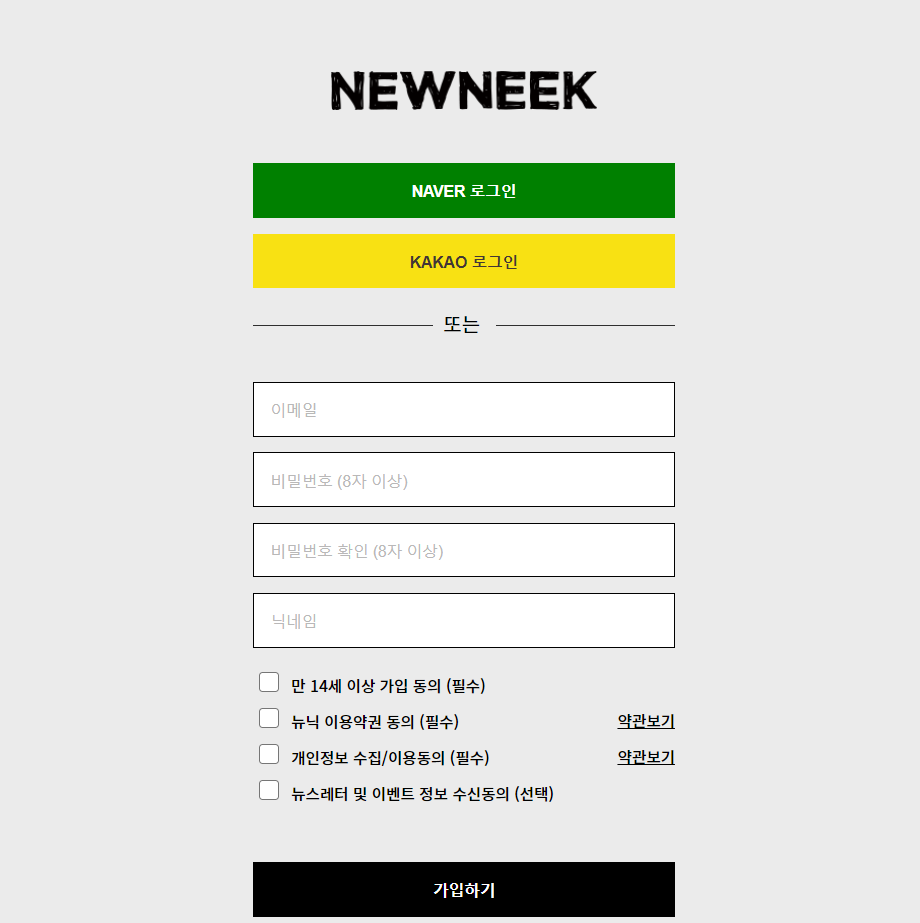
- 업그레이드버전

먼가 허전해보여서 네이버랑 카카오 로그인도 만들어봤다


재밌는것은 커서를 갖다댈때 색깔이 변하는 부분
***최종코드***
<!DOCTYPE html>
<html>
<head>
<title>newneek</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap"
rel="stylesheet">
<style>
html,
body {
margin: 0;
background-color: #ebebeb;
font-family: 'Noto Sans KR', sans-serif;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
p {
margin: 0;
}
/*전역변수 설정 완료*/
.container {
max-width: 270px;
height: 140vh;
margin: 0 auto;
}
/*제일 큰 상자의 폭과, 높이, 마진값(중간정렬가능하게끔)*/
.container>.logo {
margin-top: 3rem;
text-align: center;
margin-bottom: 30px;
}
/*로고정렬 */
.form-box-field {
margin-bottom: 10px;
}
/*각각의 formbox 창과의 공간주기위해 marginbottom*/
.form-box-field-input {
height: 35px;
width: 100%;
text-indent: 8px;
border: 1px solid black;
outline: none;
}
/*formbox들의 높이, 폭, 들여쓰기, 보더설정*/
.form-box-field-input::placeholder {
/*가상선택자는 콜론두개*/
color: #b9b8b8;
font-size: 0.05rem;
font-weight: 400;
}
/*placeholder에 대한 설정, 폰트는 여기서 바꿔준다*/
.form-box-field-input:focus {
border-color: #aaaaaa;
transition: border 0.3s ease-in-out;
}
/*formbox가 focus됐을 때 easeinout으로 불켜주듯이 색넣어줌*/
.terms-box label {
font-size: 0.5rem;
font-weight: 500;
}
/*약관라벨의 폰트사이즈와 굵기설정*/
.showterms {
float: right;
margin-top: 6px;
text-decoration: underline;
cursor: pointer;
}
/*약관에 있는 라벨 중 약관보기의 설정(float:right로 오른쪽에 정렬해줌),
위치안맞아서 margintop으로 조정해줌,
실제 링크가 아니기때문에 링크효과로 보일 수 있게 textdeco로 underline속성주고 cusor는 pointer로 설정*/
.sign-in {
margin-top: 35px;
}
/*가입하기창과 약관부분의 공간을 주기위해 margintop설정*/
.sign-in-field-input {
width: 100%;
height: 35px;
font-size: 0.6rem;
font-weight: 600;
outline: none;
background-color: black;
border: 1px solid black;
color: white;
}
/*가입하기창의 폭, 높이, 폰트사이즈/굵기/색깔, 배경색과 보더색지정*/
.sign-in-field-input:hover {
background-color: white;
cursor: pointer;
color: black;
}
/*커서올려뒀을때 색 반전시키는 기능*/
.otherlogin-sign-in-field-input {
width: 100%;
height: 35px;
font-size: 0.6rem;
font-weight: 600;
outline: none;
background-color: green;
border: 1px solid green;
color: white;
margin-bottom: 10px;
}
/*네이버로 로그인하는 창*/
.otherlogin-sign-in-field-input2 {
width: 100%;
height: 35px;
font-size: 0.6rem;
font-weight: 600;
outline: none;
background-color: rgb(248, 225, 19);
border: 1px solid rgb(248, 225, 19);
color: rgb(66, 54, 54);
margin-bottom: 30px;
}
/*카카오로 로그인하는창, otherlogin-sign-in-field-input에서 색만 바꿔줬음(비효율적이라서 다른방법모색)*/
.otherlogin-sign-in-field-input:hover {
background-color: white;
cursor: pointer;
color: black;
border: 1px solid black;
}
.otherlogin-sign-in-field-input2:hover {
background-color: white;
cursor: pointer;
color: black;
border: 1px solid black;
}
/*각각 커서올려뒀을 때 흰색으로 반전되는 기능*/
.otherlogin-all{
margin-bottom: 30px;
}
/* marginbottom설정해서 밑의 태그들과 공간주기*/
.otherlogin-dash1 {
position: absolute;
top: 210px;
display: block;
border-bottom: 1px solid #2f2f2f;
width: 115px;
}
.otherlogin-dash2 {
position: absolute;
top: 210px;
right : 165px;
display: block;
border-bottom: 1px solid #2f2f2f;
width: 115px;
}
.otherlogin-or {
font-size: 0.8rem;
position: absolute;
top: 200px;
right: 290px;
}
/*position을 absoulte로 두고 top과 right로 각각 위치설정
문제점 : 수동으로 조정한거라서 창의 크기를 바꾸면 달라짐(다른방법모색)*/
</style>
</head>
<body>
<div class="container">
<div class="logo">
<img src="https://newneek.co/static/media/logo.334be7e9.png" , width="170" />
</div>
<div class="otherlogin">
<div class="sign-in-field">
<input class="otherlogin-sign-in-field-input" type="submit" value="NAVER 로그인" />
</div>
<div class="sign-in-field">
<input class="otherlogin-sign-in-field-input2" type="submit" value="KAKAO 로그인" />
</div>
<div class="otherlogin-all">
<span class="otherlogin-dash1">
</span>
<div class="otherlogin-or">또는</div>
<span class="otherlogin-dash2">
</span>
</div>
</div>
<main>
<form class="form-box">
<div class="form-box-field">
<input class="form-box-field-input" type="email" placeholder="이메일" />
</div>
<div class="form-box-field">
<input class="form-box-field-input" type="password" placeholder="비밀번호 (8자 이상)" />
</div>
<div class="form-box-field">
<input class="form-box-field-input" type="password" placeholder="비밀번호 확인 (8자 이상)" />
</div>
<div class="form-box-field">
<input class="form-box-field-input" type="text" placeholder="닉네임" />
</div>
<div class="terms-box">
<div>
<input id="dong-eui1" type="checkbox" />
<label for="dong-eui1">만 14세 이상 가입 동의 (필수)</label>
</div>
<div>
<input id="dong-eui2" type="checkbox" />
<label for="dong-eui2">뉴닉 이용약권 동의 (필수)</label>
<label class="showterms">약관보기</label>
</div>
<div>
<input id="dong-eui3" type="checkbox" />
<label for="dong-eui3">개인정보 수집/이용동의 (필수)</label>
<label class="showterms">약관보기</label>
</div>
<div>
<input id="dong-eui4" type="checkbox" />
<label for="dong-eui4">뉴스레터 및 이벤트 정보 수신동의 (선택)</label>
</div>
</div>
</form>
</main>
<footer class="sign-in">
<div class="sign-in-field">
<input class="sign-in-field-input" type="submit" value="가입하기" />
</div>
</footer>
</div>
</body>
</html>728x90
LIST
'Front > Html, css,jsp' 카테고리의 다른 글
| jsp 특징 (0) | 2020.12.10 |
|---|---|
| 20201118 회원가입창에 -또는- 구현하기 (0) | 2020.11.19 |
| 20201116_36 박스움직이기, 순회하며 수정 (0) | 2020.11.16 |
| 20201111_34 flex (0) | 2020.11.11 |
| 20201111_34 레이아웃 실습 (0) | 2020.11.11 |



댓글