728x90
SMALL
width: 100px;
height: 100px;
background-color: beige;
padding: 20px;
overflow: hidden;
white-space: nowrap;
줄바꿈 안하고 넘기겠다는 것

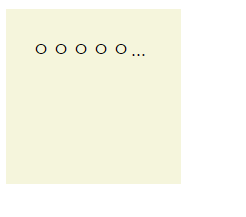
text-overflow: ellipsis;
말줄임표

- 리스트 모양
<style>
li {
list-style-type: circle;
}
</style>circle, disc, square
list-style-type: decimal-leading-zero, lower-roman;
ctrl+f2 : 태그 같이 수정
alt+shift+ 방향키 : 복사
<!DOCTYPE html>
<html>
<head>
<title>20201111 실습</title>
<style>
ul {
list-style : none;
}
li {
padding-left: 1rem;
text-indent: -0.7rem;
}
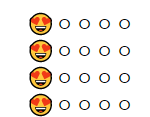
li::before {
content: "😍";
}
</style>
</head>
<body>
<ul>
<li>ㅇㅇㅇㅇ</li>
<li>ㅇㅇㅇㅇ</li>
<li>ㅇㅇㅇㅇ</li>
<li>ㅇㅇㅇㅇ</li>
</ul>
</body>
</html>
기여워.....
- rgb()함수
rgb(r값, g값, b값)
rgba : 투명도값
rgba(68, 218, 215, 0.5);
- background를 이미지로 설정하기
background-image: url('https://media.nature.com/lw800/magazine-assets/d41586-020-01430-5/d41586-020-01430-5_17977552.jpg');
background-repeat: no-repeat;
background-size: auto;
- 그라데이션
background: linear-gradient(
34deg,
#333333 33%,
#999999 66%,
#ffffff 100%);
.a{
width: 100px;
height: 100px;
background-color: #dddddd;
padding: 20px;
box-sizing: border-box;
border: 3px solid red ;
}

<!DOCTYPE html>
<html>
<head>
<title>20201111 실습</title>
<style>
.a{
width: 100px;
height: 100px;
background-color: #dddddd;
padding: 20px;
box-sizing: border-box;
border: 3px solid red ;
}
.b {
width: 100%;
height: 100%;
background-color: black;
}
</style>
</head>
<body>
<div class="a">
<div class="b"></div>
</div>
</body>
</html>
- 인라인
<!DOCTYPE html>
<html>
<head>
<title>20201111 실습</title>
<style>
body {
padding: 0;
margin: 0;
}
.block-box {
width: 100%;
height: 30px;
background-color: #0071cf;
}
.box{
width: 100px;
height: 100px;
}
.a {background-color: red;}
.b {background-color: green;}
.c {background-color: blue;}
.l1 {background-color: red;}
.l2 {background-color: green;}
.l3 {background-color: blue;}
</style>
</head>
<body>
<span class="l1">글자1</span>
<span class="l2">글자2</span>
<span class="l3">글자3</span>
</body>
</html>
- 인라인블록
<!DOCTYPE html>
<html>
<head>
<title>20201111 실습</title>
<style>
.box {
width: 100px;
height: 100px;
display: inline-block;
}
.a { background-color: red;}
.b { background-color: green;}
.c { background-color: blue;}
</style>
</head>
<body>
<div class="a box"></div>
<div class="b box"></div>
<div class="c box"></div>
</body>
</html>
인라인 하면 다 사라짐
- border
border-style: solid;
border-width: 10px;
border-color: red;
//이 하나와 같다
border: 10px solid red;
만약
width : 100px
height : 100px
padding: 20px
border: 3px라면
100+ 20+ 20+ 3+ 3
border-radius : 깎을 수 있음
왼쪽 오른쪽 각각 바꿀 수도 있음
728x90
LIST
'Front > Html, css,jsp' 카테고리의 다른 글
| 20201111_34 flex (0) | 2020.11.11 |
|---|---|
| 20201111_34 레이아웃 실습 (0) | 2020.11.11 |
| 20201110_33 server... (0) | 2020.11.10 |
| 20201110_ 33 css (0) | 2020.11.10 |
| 20201110_33 로그인화면만들어보기 (0) | 2020.11.10 |





댓글